
Webサイトのページ全体を把握するときに欠かせないのがサイトマップです。サイトマップは、サイトの全体像を理解するだけでなく、SEOの効果を上げるためにも役立ちます。ここでは、サイトマップは何のために必要なのか、どのような種類があるのかなどの基礎知識とSEOに効果があるのかについてご紹介します。
目次
サイトマップとは?
サイトマップは、Webサイト内のページ構造を一覧で表したものです。サイトの設計図として、ユーザーにわかりやすくサイトの内容を伝える案内として、検索エンジンにサイトの存在を伝えるデータとしてWebサイトには重要です。一般的にサイトマップと呼ばれるものには、大きく分けて次の3つの種類があります。それぞれに使用する目的や作り方が違ってきますので、Webサイト制作の現場でどのサイトマップを求められているのかを判断するためにも、その違いを理解しておきましょう。
- Webサイトの構成図
- HTMLサイトマップ
- XMLサイトマップ
構成図としてのサイトマップ
Webサイトの構成図としてのサイトマップは、Webサイトの設計者がユーザーが情報を探しやすい導線を設計したり、制作関係者に対してサイト全体の構造を伝えたりするための資料です。
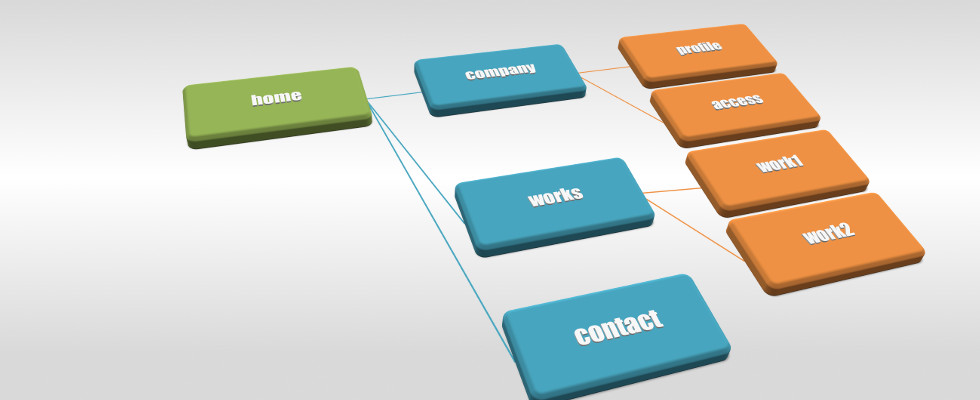
Webサイトは、トップページを起点とし、サービス案内、会社案内、お問い合わせなどページがリンクで繫がっています。さらに、サービス案内から各種サービスの詳細ページにつながったり、会社案内から会社概要や、事業紹介などにつながったりと、リンクを辿った先は複数のページに枝分かれしていきます。この構造はツリー構造と呼ばれ、サイトマップを作成するときに使われます。サイト全体を俯瞰的に見ることで、ディレクトリ構造が整理しやすくなり、ユーザーが情報を探しやすい導線設計が可能になります。
また、サイトマップはユーザーのためだけでなく、制作関係者にサイトのイメージを共有するのにも役立ちます。例えば、デザイナーやエンジニアにとっては、どのようなページをどれくらい作るのかわかれば、作業内容やかかる時間が見積もれます。制作を外部に委託するならば、かかる費用の見積もりをにも役立ちます。特に大規模サイトを作るときは多くの人が関わるので、認識を共通にするためにもサイトマップの存在は重要です。まとめるとWebサイトの構成図としてのサイトマップの主な特徴は次の3つになります。
- サイト構造全体を把握しやすくなる
- ユーザーが情報を探しやすい導線設計ができる
- 制作関係者とサイトのイメージを共有しやすい
HTMLサイトマップ
HTMLサイトマップは、Webサイトを訪れたユーザーに対して掲載コンテンツを知らせるためのページです。書籍でいうところの目次のような存在で、目次の見出しをクリックすると直接そのページにアクセスできます。ユーザーは、ページが見つからないとサイトから離脱してしまうことが多いのですが、サイトマップは、サイトに迷ったときにすぐにアクセスできるよう、フッターやハンバーガーメニューの中に設定され、ユーザビリティ(使いやすさ)の向上に役立てられています。HTMLサイトマップは、以前はユーザーだけでなく検索エンジンにとっても有効だと考えられていましたが、現在はXMLサイトマップが検索エンジンにサイト構造や公開したページを伝えているので、SEOを目的とするならHTMLサイトマップは不要と考えられています。まとめるとHTMLサイトマップの主な特徴は次の2つになります。
- ユーザーが見たいページが直ぐに探せる
- ユーザーの離脱率防止につながる
XMLサイトマップ
XMLサイトマップは、検索エンジンに対してWebページの存在を伝えるためのファイルです。XMLサイトマップには、Webサイトの各ページのURLや更新日、更新頻度などが記述され、サーバーにアップロードした後にGoogle Search Consol(サーチコンソール)に登録することでサイトマップの存在が検索エンジンに伝わります。Webサイトの構造がしっかりしていてクロールされやすいサイトであれば、XMLサイトマップは設置しなくても、検索結果に表示することはできます。ただし、検索エンジンは基本的に他のページからのリンクをたどってページを発見しますので、他のページからのリンクが全くない新しいページ、大規模なサイトの新しいページや更新されたページはクロールから漏れる可能性もあります。そのようなWebページは、XMLサイトマップを設置しておくことでインデックスに素早く反映させることが可能になります。新規のページを作成しても、検索エンジンに存在が伝わりインデックスに登録されなければ、検索結果に表示されず順位もつきません。SEOを行う上ではXMLサイトマップの設置は有効な手段の一つでもあります。
ちなみに、XMLサイトマップを作成するとSEO効果が期待できるのは次のようなサイトです。
- 公開したてのウェブサイト
- 大規模なウェブサイト
- 動画や音楽などを用いて表現されたサイト
- スマホやPCが別々のURLで表現されているサイト
- 常時SSL(https)化したサイト
まとめるとXMLサイトマップの主な特徴は次の2つになります。
- 検索エンジンが通常のクロールで発見しにくいページも、その存在を伝えられる
- サイトによってはSEO効果が期待できる
構成図としてのサイトマップの作り方
サイトマップの種類と特徴をご紹介しましたが、ここからは実際に利用するためのサイトマップの作り方をご紹介します。
- 必要なページを洗い出す
新規でWebサイトを作成する場合は、サイトに掲載したいコンテンツを書き出してみましょう。Webサイトをリニューアルする場合は既存のページを全て書き出しましょう。 - ページを分類する
新規でWebサイト作成する場合は、洗い出したコンテンツを似た意味や目的などのグループに分けましょう。リニューアルする場合は、カテゴリごとにページをグループ分けしましょう。その時に今までのカテゴリ分けで良いか、新規にカテゴリを作ることや統合することも考えながら整理しましょう。 - ツリー構造に落とし込む
グルーピングしたコンテンツをツリー状の図にあてはめて視覚化してみましょう。作成するときはPowerPointやExcel、Adobe XDなどが、表や図形化しやすいのでおすすめです。
HTMLサイトマップの作り方
HTMLサイトマップは、訪問するユーザーにわかりやすいことが大切です。ここでは、見やすいHTMLサイトマップの作り方をご紹介します。
情報量が少ないサイトのサイトマップなら1列のリストでも表示できるかもしれませんが、情報量が多い大規模サイトの場合、規則性を持たせて情報をグループ化したり、色で違いを出したりして工夫することで探しやすくなります。分け方を工夫するポイントは次の3つです。これらに色や画像を加えることで、より視覚的に分かりやすくできます。
- カテゴリーで分け
- 階層構造で分ける
- 目的で分ける
ちなみに、WordPressを使ってWebサイトを作成している場合、WordPressのプラグインにHTMLサイトマップを自動で生成できるツール「PS Auto Sitemap」があります。プラグインを導入するだけで、簡単にサイトマップが作れ、その後にWebサイトに追加したページは、自動的にサイトマップに追加してくれるので大変便利です。サイトマップのデザインにこだわりたい場合は独自で作り込んだ方がいいかもしれませんが、シンプルなリストの形のサイトマップなら「PS Auto Sitemap」でも十分作成できます。
XMLサイトマップの作り方
XMLサイトマップは、検索エンジンにクロールしてもらうために作成するので、検索エンジンが効果的にクロールできるような記述が必要になります。その記述は以下のようなルールがあります。
<urlset xmlns=”http://www.sitemaps.org/schemas/sitemap/0.9″>
<url>
<ioc> https://page.delivery/ </ioc>
<lastmod>2022-03-31</lastmod>
<priority>1.0</priority>
</url>
</urlset>
(1)1つ1つ解説すると<?xml version=”1.0″ encoding=”UTF-8″?>は
xml versionと文字コードを指定しています。
(2)<urlset xmlns=”http://www.sitemaps.org/schemas/sitemap/0.9″>は
XML形式のサイトマップを現在のプロトコル標準の0.9で作成することを宣言しており、基本的にこのまま引用いただいてかまいません。
(3)<url>から</url>までの情報は、ここに記述するページ全体にかかる情報になります。
<loc>から</loc>までの情報は、クローラーに評価してほしいサイトのURL(https://page.delivery/)を示しています。
(4)<lastmod>2022-03-31</lastmod>は、サイトのURLの最終更新日です。この場合2022年3月31日に更新されたことになります。
(5)<priority>1.0</priority>は、このサイトにおける優先度を表しています。0~1.0の間で数字が大きいほど重要なページだと判断されます。順位には影響しませんが、重要なページかどうかをクローラーに伝えられます。
まとめ
HTMLサイトマップは、サイトのユーザービリティ―をアップするために、XMLサイトマップは、クローラビリティーをアップするために有効なページです。コンテンツ量が多い大規模なウェブサイトになると検索エンジンのクローラーに正しく巡回されずにページがインデックスされないこともあります。URLが検索サイトにインデックスされて初めてユーザーにページの存在が伝わるので、サイトのことを広く知ってもらうためにもサイトマップの効果を最大限に利用しましょう。
「サイトマップを作ったものの、コンバージョンへと誘導する導線設計がうまくできない」「ユーザーニーズに応えるコンテンツ設計になっているか自信がない」など、サイト設計にお悩みではありませんか?そんなお悩みをSEO・コンテンツ制作のプロがうかがって具体的な改善策をご提案します。