
メタディスクリプション(meta description)は、様々なWebページに設定されている「概要」または「説明」を紹介するテキスト(文章)のことです。メタディスクリプションについてもっと理解したい、SEOに効果があるって聞いたけど本当?、どれくらいの文字数で書いたら良いの?等、気になるアレコレについて徹底解説します。
目次
メタディスクリプション(meta description)とは?
メタディスクリプション(meta description)とは、対象のWebサイトやページの「概要」または「説明」を紹介するテキスト(文章)のことです。メタディスクリプションは、GoogleやYahoo!等の検索結果画面において一覧で表示される記事のタイトルやファビコン等と一緒に目に留まる位置に表示されます。そのため、メタディスクリプションの役割は、タイトルタグ同様に、ユーザーの興味関心を惹いて自社の記事をクリックしてもらうための要素のひとつです。
メタディスクリプションはメタディスクリプションタグを使用して、自分で各ページに説明文を設定できる以外に、検索エンジンが本文の内容(主に最初にかかれた内容)から自動抽出して表示してくれます。そのため、必ずメタディスクリプションを設定しないといけないわけではないのです。
では、メタディスクリプションは設定しなくても良いのか?というとそうではありません。しっかり設定する意味がありますので、メタディスクリプションの役割やメリットを頭に入れておきましょう。
メタディスクリプションはSEOに効果があるの?

メタディスクリプションについて「SEO効果があるのか?ないのか?」という話が度々出現します。検索に関してGoogleからの公式見解が確認できるウェブマスター向けガイドラインを見ても、特にメタディスクリプションについては触れられていません。
確かに過去の検索エンジンはWebサイトに記載されている内容について、メタディスクリプションから把握していたこともあります。
しかし日々の開発により、検索エンジンは進化を遂げて様々な指標を基に、そのページを評価できるようになりました。そのため、過去と比較した際に「メタディスクリプションを設定していればSEO効果が出る!とは言えず」、もし内容(本文)が良くないのにメタディスクリプションだけ良くても意味がないと言えるでしょう。
メタディスクリプションを設定することで、検索結果画面に自分のページには「こんなことが書いてあるよ~役に立つよ~」とアピールできる
わけです。メタディスクリプションを見て興味を惹かれて内容を読んでくれるユーザーもいるはずなので、「SEO効果があるとも言えませんし、まったくないとも言えない」のです。
また、メタディスクリプションを設定することでクリック率が上がりSEO効果がある!という話も聞かれます。クリック率が上がること自体は良いことですが、クリック率が高いからといってSEO効果(順位が上がる)ということはありません。
2017年の時点で順位の決定要因の中に、クリック率は含めていないと言及されているため、クリック率だけを改善するのではなくトータルで順位が上がるようにコンテンツやWebサイトを改善しましょう。そうすることで、自ずと集客力向上に繋がりますよ。
Webサイトを活用して売上げをアップさせるには、まずサイトに来てくれるユーザーの母数を増やさなければなりません。検索結果に表示されるメタディスクリプションは母数を増やすには有効ですが、流入したユーザーに商品やサービスを購入してもらうためには、ユーザーニーズに合った情報と購入にいたるまでの導線設計が重要になってきます。
PAGE Deliveryは、ユーザーニーズに寄り添ったコンバージョンまでの情報設計をご提案いたします。
メタディスクリプションの書き方と注意点

実際にどうやってメタディスクリプションを書くべきか、その時の注意点などについてまとめているので参考にしてみてください。
- 各ページに合わせてわかりやすい概要・説明文にする!
- ターゲットの共感を誘う文言を含めて魅力アップ!
- キーワードも意識しつつ書く!でも羅列しない!
- なるべくディスクリプションのテキストは使いまわさない!
各ページに合わせてわかりやすい概要・説明文にする!
ディスクリプションの大きな役割は、対象ページについてどんな内容かわかりやすく説明することです。
タイトルタグだけで内容がわかれば、それにこしたことはありませんが、実際には20~30文字程度の中で概要を伝えるのは難しいですし、何よりタイトルタグではユーザーの興味関心を惹くようなキャッチーさが大切です。そのため、タイトルを見て心を惹かれたユーザーに対して、よりわかりやすく簡潔に内容を補足してクリックしたくなるようにするのが理想と言えます。
ターゲットの共感を誘う文言を含めて魅力アップ!
メタディスクリプションには、ページの内容をわかりやすく伝えることの他に、「ターゲットが誰なのか」や「ターゲットの共感を誘う」ような文言を含めると、興味を誘うテキストになります。
例えば、「ディスクリプションについて知りたいWeb初心者のために~」や「詳しく理解して後輩に教えたい人のために~」などです。
上記のように具体的にどんな人向けのコンテンツなのかを含めることで、その文言を見たユーザーが「自分のことでは?」と共感を誘い興味を惹かせるフックになります。関心を得られればクリックしてページを読んでくれる可能性が上がりますので、ターゲットを意識した魅力的なディスクリプションを作成しましょう。
キーワードも意識しつつ書く!でも羅列しない!
メタディスクリプションを書くにあたり、狙っている「キーワード」を意識するのはもちろん「関連キーワード(サジェストキーワード)」も含めるように意識して書いてみましょう。
「関連キーワード」とは、メインで上位表示を狙っているキーワードに関連するもののことです。例えば、「メタディスクリプション」がメインキーワードであれば、関連キーワードには以下のようなものが挙げられます。
- メタディスクリプション とは
- メタディスクリプション 書き方
- メタディスクリプション 文字数
- メタディスクリプション SEO
- メタディスクリプション 文字数 スマホ
これらの関連キーワードは、ユーザーが「メタディスクリプション」という単語と一緒に探していたり、見ていたりするキーワードです。>そのキーワードで検索しているユーザーが興味を持っている単語ということなり、関連キーワードを意識して作ることでニーズに合ったコンテンツに近づけられると言えます。だからこそ、コンテンツそのものを作る時にも、ディスクリプションとして内容を説明するときにも重要なのです。
しかし気を付けなければならない点もあります。
それが「キーワードの盛り込みすぎ」です。上記で上げている関連キーワードを全て盛り込もうとして、ディスクリプションが単語の羅列になってしまう可能性があります。それでは、ユーザーに伝わらないディスクリプションになってしまうので、あくまでも無理に詰め込むのは辞めましょう。
ディスクリプションを書くときの注意点

ディスクリプションを書くときの悪い例として、一部の単語を変えただけで文章がほとんど同じというWebサイトも見受けられますが、これだとページ内容と見合わないことがあります。
ディスクリプションを見て、探している内容がページに書かれているかを判断するユーザーも少なくありませんので、なるべく各ページに合わせたわかりやすいオリジナルテキストにすることをオススメします。
とはいえ、メタディスクリプションは、検索結果画面に表示される際にGoogleによって自動的に書き変えられてしまうこともあります。時間をかけて作ったメタディスクリプションが確実に採用されるわけではないので、まずは5分程度で考えられるテキストを設定してみて、様子をみて改良したりABテストをしてみると良いでしょう。
また、Webサイトの規模が大きい場合、ページによってはディスクリプションが必要なかったり、似たようなページで変える必要がないこともあります。その際は、あえて似たディスクリプションを作りパターン化させて設定するという時短方法をとっても良いのではないでしょうか。
メタディスクリプションの最適な文字数

メタディスクリプションが表示される文字数は90~95文字程度です。
過去、パソコン(デスクトップ)では120文字、スマホ(モバイル)では80文字程度と言われていましたが、最近は検索結果画面に表示される文字数は少なくなっています。それぞれ、パソコンとスマホの検索結果画面の文字数を調査したので、参考にしてみてください。
パソコン(デスクトップ)なら最大95文字までがベスト
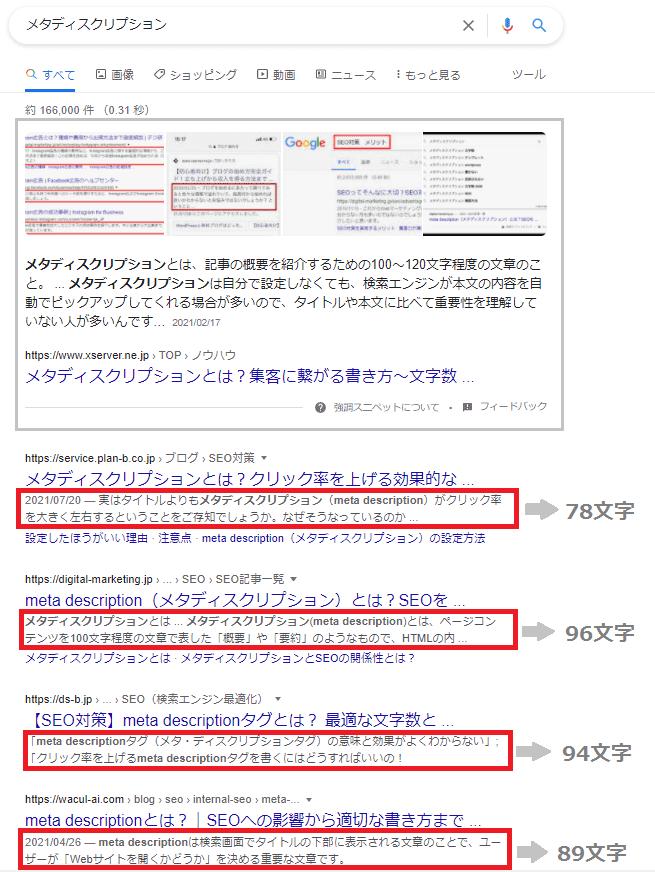
パソコン(デスクトップ)で「メタディスクリプション」をキーワードに検索した検索結果画面です。

赤枠で囲まれている部分がメタディスクリプションで、グレーで囲んである最初の部分は強調スニペットと呼ばれる部分なので、今回は除外して文字数を数えてあります。
| パソコンで表示される文字数 |
|---|
上位4サイトのメタディスクリプションを数えてみたところ、表示される文字数にバラつきはあったものの最小で78文字、最大で96文字でした。
文字が途中で切れるような形でも良ければキリ良く100文字で作成するのもありですが、しっかり最後のテキストまで表示させたい場合には「95文字まで」に調整すると良いでしょう。
スマホ(モバイル)なら最大90文字までがベスト
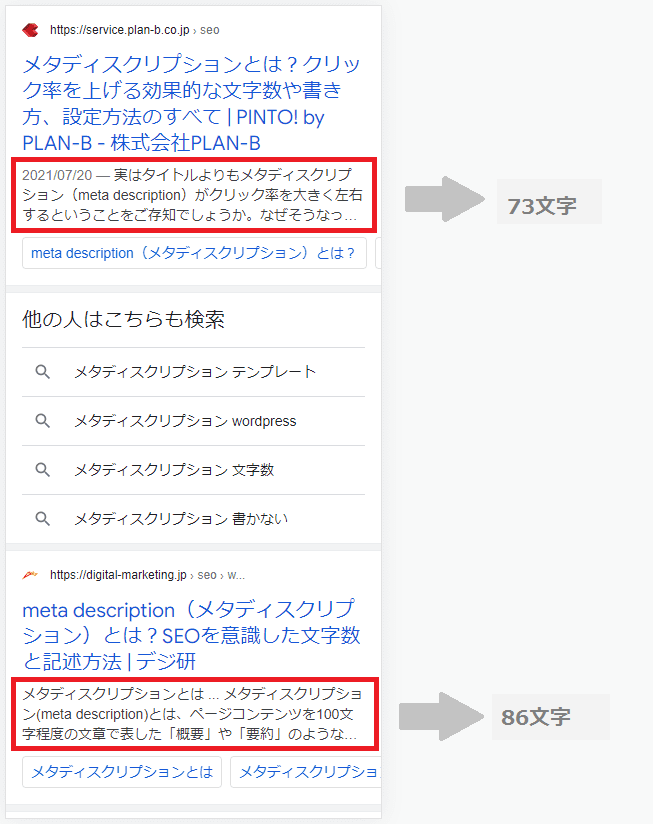
スマホ(モバイル)で「メタディスクリプション」をキーワードに検索した検索結果画面です。

赤枠で囲っている部分がメタディスクリプションになります。画面では上位2サイトになっていますが、実際には4サイトの最大文字数を調べました。
| スマホで表示される文字数 |
|---|
検索結果画面で表示される文字数はスマホの場合最小で73文字、最大で90文字でした。パソコンで表示されていた文字数と比べると4~5文字程度少なく表示されています。そのため、スマホでメタディスクリプションを最後まで表示させたい場合には、90文字程度に抑えて書くようにしましょう。
「キーワード」や「デバイスの環境」などによって表示される文字数も異なりますが、ぜひディスクリプションを書く際の文字数の参考にしてみてください。
メタディスクリプションの確認方法

メタディスクリプションを確認する方法としては、対象ページ(またはWebサイト)のソースコードを確認したり、CMS(Wordpress等)であればプラグインでディスクリプションを記述する場所を見て確認できます。
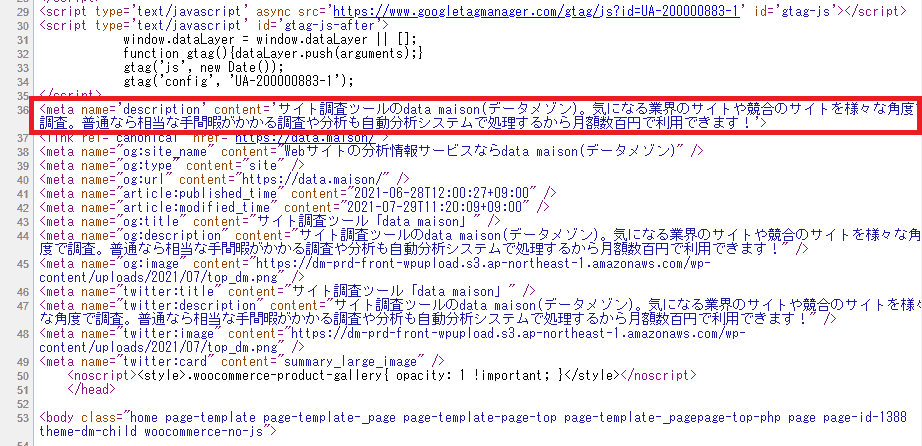
もっともオーソドックスなメタディスクリプションの確認方法は対象ページのソースコードを確認する方法です。
確認方法としては、確認したいページの画面上で右クリックを行い、「ページのソースを表示」をクリック。または、対象ページを開いた状態で「Controlキー+U」を同時押しすることでソースコードが表示されます。

赤枠になっている、こちらの部分「meta name=’description’~~~」がメタディスクリプションとなっています。この部分を確認することでメタディスクリプションが設定されているか、どんな内容が設定されているのか等が簡単に確認できます。
メタディスクリプションの記述方法と例文

メタディスクリプションを記述する方法には、HTML内に直接記述する方法と、Wordpress等のCMSを使ってWebサイトを作っている場合、プラグインをインストールして簡単に記述できる方法があります。
一般的なメタディスクリプションの記述方法であるHTMLには、以下の記述例にあるHTMLソースコードを、<head>~<head>タグ内に記述をするだけです。
● 記述例
<meta name=’description’ content=’○○○○○○○○’>
● 例
<meta name=’description’ content=’「サイト良くして委員会」は、世の中のWebサイトをもっと良くするポイントを解説して発信していくWebメディアです。‘>
サイト良くして委員会のTOPページのメタディスクリプションを例にすると上記のようになりますので、参考にして設定してみてください。
まとめ
メタディスクリプションについて紹介してきましたが、理解は深まりましたか?
基本的なことではありますが、Webサイトを制作・運用する中でメタディスクリプションはユーザーに自社サイトやブログの魅力を伝える大切な要素のひとつです。
必ず設定しなければならないわけではありませんが、メタディスクリプションを設定することで良い影響や効果を得られることもありますので、なるべく各ページに設定するようにしましょう。