
トップページはWebサイトの階層構造の一番上にあり、本に例えるなら表紙にあたる部分。表紙を見て本を手に取るかどうか決める人がいるように、トップページもサイト全体に興味を持ってもらう重要な役割のページと言えるでしょう。
ではユーザーの気持ちをつかむトップページにするにはどのようにすればいいのでしょうか。この記事では、トップページに載せられているコンテンツの傾向を業界別に紹介し、その結果からトップページの基本的なコンテンツと構成要素について紹介します。
目次
トップページの役割とは
ユーザーに必要な情報があることを瞬時に伝える
人の第一印象はわずか3秒で決まるといわれますが、Webサイトにも同じことがいえます。ユーザーはファーストビューの時点で「自分が読みたい情報はあるか」「そのサイトを見ることで自分はどのような価値が得られるか」などを判断しようとしますので、Webサイトの内容を直感的に理解できるような工夫が必要です。
トップページで直感的な情報を与えるのに役立つ要素としてメインビジュアルとキャッチコピーがあります。これらを利用するときは、ターゲットとなるユーザーに共感を与える内容にすることがポイントです。
ユーザーの必要な情報にスムーズに導く
トップページで重要なのは、ユーザーが求める情報にストレスなくたどり着けるように案内することです。Webサイトの制作で陥りがちな問題に、ユーザーが見たいと思う情報より作り手側が見せたい情報に誘導してしまうことがあります。また、情報が多すぎると必要な情報がすぐに見つけられずユーザーの離脱を招きかねないので、ユーザーが見たい情報をわかりやすく設置しましょう。
ユーザーの役立つ情報が掲載されている
Webサイトが扱う最新の情報や、キャンペーン、体験イベント等、ユーザーにとってお得な情報を載せることで、ユーザーの興味を惹きつけるのもトップページの役割の一つです。これらが動機づけとなって、サイト内の他のページも見られる可能性もあります。
サイト内にどんなに良い情報が掲載されていも、まずはサイト自体に興味を持ってもらわなければ、サイト内の情報も目に触れることがありません。ですので、サイトの顔とも言えるトップページにユーザーの興味を惹きつけるコンテンツを載せることは重要です。
業界によるトップページのデザイン・コンテンツのポイント
これらの役割を効果的に果たすためには、掲載するデザインやコンテンツが重要になってきます。とはいえ、デザインもコンテンツもパターンがいろいろとあり過ぎてどれを使ったらいいか迷ってしまいますよね。「サイト良くして委員会」では、業界別に30サイトのトップページに掲載されている項目を調査し(2021年7月自社調べ)その結果からわかった特徴や傾向をご紹介します。
注文住宅
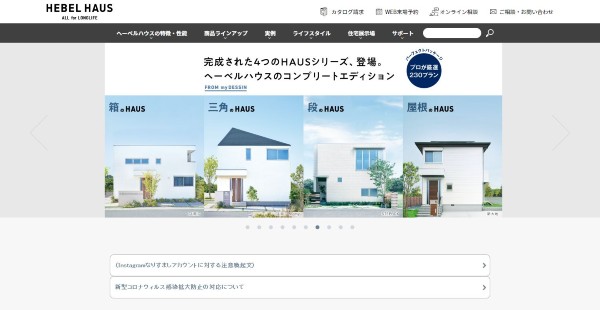
注文住宅のWebサイトに訪れるユーザーは、その会社でどのような家を建てられるのかに興味をもっています。したがってハウスメーカーのトップページでは、その会社が手掛けた代表的な建物や売り出し中の建物の画像をメインビジュアルに載せているケースが多いです。メインビジュアルから下の部分には他に手掛けている建物やその内観などが紹介したり、見積りやカタログ請求、相談などその他のサービスを掲載したりしています。
また、メインビジュアルのすぐ下に「お知らせ」や「お見舞い」などの情報を掲載するサイトが多いのも住宅系のサイトの特徴です。豪雨や地震などの災害を受けた方へのお見舞いや自社物件に住んでいる方からの問合せを受け付けることを掲載したり、展示会場を持つハウスメーカーは、自社が行っている新型コロナウィルス感染防止対策の内容を説明することに利用しています。全国にモデルハウスを保有するハウスメーカーは、ユーザーの最寄りのモデルハウスを検索できるコンテンツを載せていたり、店舗一覧を載せているサイトもあります。
注文住宅の参考サイト
飲食店・カフェ
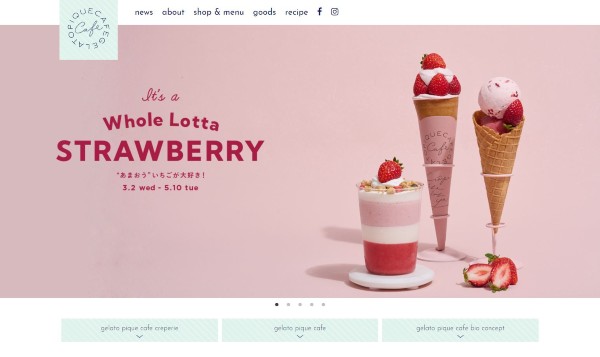
飲食店やカフェがWebサイトに情報を載せる目的は、ユーザーにお店に足を運んでもらうことです。飲食店やカフェのWebサイトでは、思わず行きたくなるようなメニューや体験してみたくなるようなサービスを魅力的に伝えることが重要になってきます。
飲食店やカフェのサイトのトップページでは、メインビジュアルに「お店の人気メニュー」や「期間限定のメニュー」を掲載するケースが多く見られます。その他に定番のコンテンツといえば「メニュー」「アクセス情報」「会社概要」「お問合わせ」などがあり、多店舗展開をしているお店では「店舗一覧」などを掲載しているサイトもあります。
カフェのサイトでは、これら以外に「求人・採用情報」を載せているところも多く見られました。飲食店やカフェを検索すると上位にはグルメサイトが表示されます。グルメサイトは、利用しているユーザー数も多いのでお店の認知度が低い場合には、登録することでお店の存在をユーザーに知らせることができますが、登録には出稿費用がかかることがあったり、掲載できる情報に限りがあるなど、独自のサイトに比べると自由度は低いといえます。コロナ禍で、テイクアウトやデリバリーに新規参入する飲食店にとって、独自サイトは今後役立つ手段になっていくのではないでしょうか。
飲食店・カフェの参考サイト
美容室・ヘアサロン
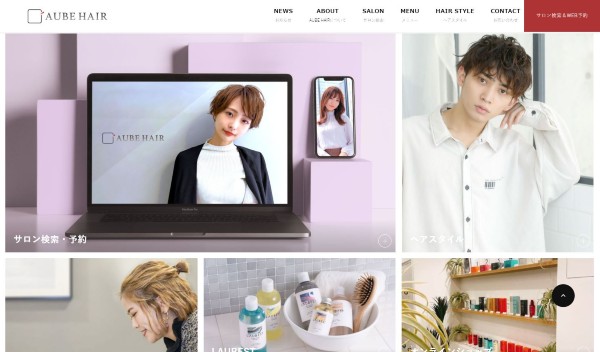
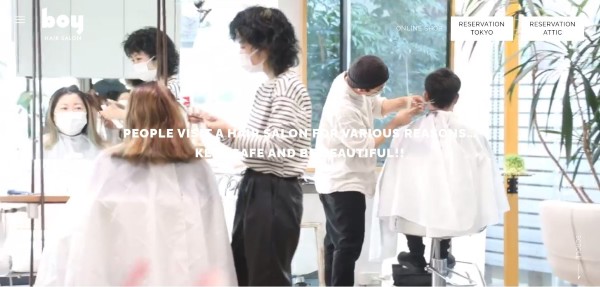
美容室やサロンのWebサイトに訪れるユーザーは、そのお店は自分が理想とする髪型にしてくれるのか、お店がどのような雰囲気なのかを知りたいと考えサイトを訪れています。そのニーズに対応して、美容室やヘアサロンのトップページでは、メインビジュアルに使われる写真のほとんどが魅力的なヘアスタイルのイメージ写真や、ヘアサロンの内観や外観の写真を使われることが多いです。
メインビジュアル以外にトップページの構成コンテンツで多いのが「カタログ・カット一覧」や、料金などが載っている「メニュー一覧」「店舗リスト」で、その他には「スタッフ紹介」、営業日を案内する「カレンダー」「会社情報」「求人・採用情報」などがあります。また、サイトによってはコラムのコンテンツを設けて「髪のアレンジ方法」や「髪のお手入れ方法」などを紹介しているところもあります。
美容室・ヘアサロンの参考サイト
トップページに必要な3つのポイント
トップページの役割がわかったところで、実際にトップページを作成するにはどのような点に気をつけたらいいのでしょうか。
目的のサイトか直感的に伝える
トップページをデザインするときに大切なのは、ユーザーがトップページをパッと見るだけで、どんな内容のホームページなのかを直感的に理解できるようにすることです。
ユーザーは「~について知りたい」「~を購入したい」と目的を持って検索をしているので「目的の情報がここにあるかもしれない」とトップページを見たときに感じてもらう必要があります。トップページではユーザーの気持ちをつかんで、さらにその先のページを見てもらえるよう、イメージが湧きやすく、わかりやすいデザインにしましょう。
次のアクションに繫がるコンテンツと導線
ユーザーに必要な情報があると感じてもらったら、詳しいサービス紹介ページを見てもらったり、お問い合わせをしてもらったりとストレスなく次のアクションを起こせるようなコンテンツ用意し、配置することが重要です。
例えば、メイン画像で紹介されているサービスが気になって、他にどのようなサービスが知りたいと思ったらすぐ近くに取り扱いサービスのメニューが配置されているなどです。その中から興味のあるサービスを見つけた人がすぐにお問い合わせ案内を取り扱いサービスのメニュー下に配置します。
探していたサービスが見つかったけれど、費用が予算よりも高くあきらめてしまう方もいらっしゃるかもしれません。そのようなケースもお問い合わせに繋げられるよう、取り扱いサービスのメニューとお問い合わせ案内の間に初めての方限定の割引キャンペーン情報を配置すれば、「商品検討」「迷いを解決」「お問い合わせ」の順にアクションに繫がる導線が設計できます。
このように見やすさやデザインの美しさだけでなく、ユーザー心理を意識した設計がアクションに繫がるポイントになります。
ユーザーのためになる情報を載せる
キャンペーンや体験プラン、イベント、セミナー情報など、ユーザーにとってお得な情報をトップページに掲載するのも、ホームページに興味を持ってもらうための1つの手段です。トップページのデザインでは、告知のバナーを貼ったり、スライドギャラリーを設置するなどしてユーザーに興味を持ってもらう工夫をしましょう。
トップページに入れるべき項目
ではトップページを作成するにあたって、具体的にどのような内容にすればいいのでしょうか。
キャッチコピー
短いフレーズでも人の興味や注目を集められるキャッチコピーは、どんな内容のホームページなのかを直感的に理解してもらうのに有効な手段です。その際は、明確なキャッチコピーを使うことが大切です。
イメージ画像
ホームページのイメージを伝えたいとき、ビジュアルで表現することは直感的に伝えることができます。その際は、コンセプトに合った写真やイラストを選びましょう。写真やイラストを選ぶうえで大切なのは、伝えたいことをイメージできるかどうか、ユーザーの立場から見て文章を読まなくてもホームページのコンセプトが想像できるかどうかが大切になります。
お問い合わせボタン
興味を持って直ぐにアクションを起こすユーザーに答えるためにも資料請求や無料体験申込ボタンはトップページから必要です。その位置は、トップページに配置された画像やコピー・文章をユーザーがどのように見て、どのポイントで申し込みたいと考えるか導線を設計して決めることが重要です。
基本情報
strong class=”text-strong”>会社概要、コンセプト、利用案内など、そのサイトの運営情報を載せることは、サイトの信頼度アップにつながります。トップページがサイトの顔だとすれば、これらのページはサイトの名刺のような役割を果たすので、正確に分かりやすく掲載しましょう。
まとめ
Webサイトのデザイン初心者に向けてトップページに載っている基本要素や業界ごとの特徴をご紹介しました。トップページは、そのサイトの特性が一目でわかるデザインで、サイトの基本コンセプトや使用目的が伝わりやすい内容となっていることが理想とされます。ご紹介したトップページに必要なポイントや入れるべき項目は、今後トップページをデザインするときの参考にしてください。
トップページに訪れたユーザーに他のページも見てもらうためには、次に行動をとりやすい情報設計が重要です。おおよそ誘導しなければならないポイントは見えていても「コンバージョンに繋ぐ施策が思いつかない」「具体的に考える人や時間が無い」などの悩みを抱えていませんか?Page Deliveryは、そんな課題となるWebサイトをSEO施策の経験豊富なプロが分析し、効果を出す情報設計をご提案します!