
Webデザインといっても、人によって捉え方は様々ですよね。Webにおけるコミュニケーションのデザインを「Webデザイン」と考える人もいますが、ここでは一般的に考え、最終的な装飾やテイスト、フォント等における視覚的表現の仕方をWebデザインとします。
Webデザインの参考となるページを見たい時、よく「Webデザイン△参考」とか「Webデザイン△トレンド」とか「Webデザイン△まとめ」とか、そういう検索をして、様々なWebサイトのまとめ紹介サイトページを見たり、画像検索結果から参考となるデザインを探したりしますよね。でも考え無しに「このデザイン良いから真似てみよう」と思って実装したところで、実際には上手くいかないケースがほとんどです。
なぜならWebデザインのコンセプトは情報設計のコンセプトに基づいてデザインされるべきだからです。
どんなに格好良いデザインでも、そのデザインコンセプトと情報コンセプト(伝えたい内容やメニュー、サービス等)が合致しなければ、コンセプトが崩れてしまうわけで…結果、閲覧ユーザーに対してチグハグなWebコミュニケーションや一貫した印象を与えない伝達をすることになってしまいます。まるで身の丈に合わないような…流行に合わせただけのデザインになってしまったり、閲覧ユーザーに伝えたい内容が伝わらなかったりしてしまうのです。
本当に優れたWebデザインというのは、見た目が良いだけでなく、「誰が」「誰に」「何を」「どう」伝えたいのかが一気通貫で戦略立てられているものです。デザインから伝わってくる印象とサイトページ内に記載されている情報や文章が一致し、それはユーザーに一定のイメージを植え付け、“ブランド”というテイストを演出することにも繋がるのです。つまり、情報コンセプト抜きにWebデザインは作れないはずなのです。
このことをご理解いただくために、Webデザインとして見た目を練る前に、まずは進め方と考え方についてご説明します。
Webデザインを考えるのは最後!?

冒頭でもお伝えした通り、優れたWebデザインは「誰が」「誰に」「何を」「どう」伝えたいのかが一気通貫で戦略立てられています。戦略順序を間違えて、最初に(本来装飾業務に値するような)デザインやUIを決めつけて考えてしまうと、本来そのWebサイトにあるべきWebコミュニケーション戦略を後付けで考えることになってしまうのです。そして、その最初に決めてしまったデザインに合わせてコンテンツを入れ込んでいくものだから、バラバラなWebサイトになってしまうというわけです。
さらに厄介なことに、デザインイメージの決定権や発言権は意外と立場の強い人(マネージャーや経営者)にあり、そういう立場の人が、いきなりデザインイメージを指示・指定することもあります。デザインは分かりやすく、誰でも口を挟みやすいがゆえに、予め与件にデザインイメージが含まれていることもしばしば。その与件を踏まえた結果、どうしても情報設計のコンセプトとは合致しないデザインテイストであるにも関わらずWebサイトを構築することになり、思うようなWebコミュニケーションが実現できなくなるというケースに陥ってしまいます。
そんな状態にならないためにも、Webデザインは最初にイメージすることなく、誰に対しても最後に考えるよう促すことをお勧めします。Webデザインを考える地点がどこにあって、そこまでにはどういう手順が生じるべきなのか。そしてその作成手順に合わせてWebデザインに対する姿勢を変えてみてはいかがでしょうか。
情報設計のコンセプトからしっかり固めたWebデザインになっていれば、周りの誰に何を言われても理屈通り客観的に共有・対処・解決できるはずです。
サイトのコンセプトを考える際は、自社の商品やサービスが競合に比べて優れていることや、お客様から好評をえていること、お客様が不満に思っていることなどからヒントが得られます。しかし、自社内だけでそれらを考えると、客観的視点に欠けてしまい、情報を提供する側の考えが強く押し出されたサイトになってしまうことがあり、その結果サイトからのコンバージョンがしにくなり、費用をかけて改善するケースも少なくありません。
Webサイトの新規立ち上げやリニューアルの際は、外部のパートナーの存在が成功のカギを握ることも往々にしてあります。PAGE deliveryでは、導線の設計、ページの設計、検証の設計を予めご相談のうえ、ほぼ全ての業務を弊社で対応いたします。
Webデザインはロードマップ上、どこにある?
Webサイトの構築において、実際にデザイン着手するまでには多くの業務工程があります。主要な工程だけでもWebデザインまで6つはあります。
- 対象者(閲覧ユーザー)を設定する
- サイト全体の情報設計(Gナビ等含んだ落とし込み方)を考える
- サイトマップ(ディレクトリ構造)を作成する
- ページ単位の情報設計(落とし込み方)を考える
- ページ遷移促進のクリック導線(リンク設計)を設計する
- UI案(カラムや全体の見た目)を作成する
- デザイン案を作成する
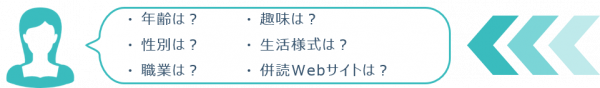
【1】対象者(閲覧ユーザー)を設定する。
まずはターゲットとして捉える訪問ユーザーを細かく設定しましょう。マーケティング戦略上、3C分析等でターゲットは明確になっているかと思いますが、対象の年齢層によって表示するフォントサイズを変えたり、趣味嗜好やITリテラシーに合わせて使いやすいデザインにしたりする等、対象者の設定はデザインに影響します。また、ターゲットがよく閲覧しているWebサイトがどういうものか分かれば、同じようなデザインにすることで違和感なく利用してもらえるかもしれません。ターゲットが男性だったら?女性だったら?どんなシチュエーションでWebサイトを閲覧するなら?等によってデザインテイストはかなり異なります。

【2】サイト全体の情報設計(Gナビ等含んだ落とし込み方)を考える。
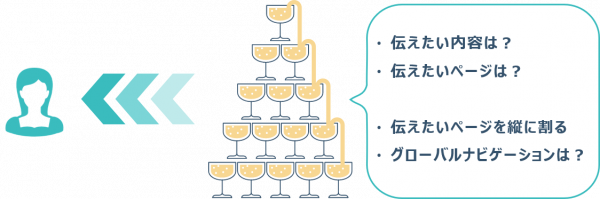
「誰に」伝えたいかを明確にしたら、次に「何を」伝えるかです。サイト全体を通して、どうやって伝えたい情報を組み立てていくか設計していきます。例えば、自分達のサービスを訴求する場合、色々な切り口のページが必要になりますよね? そのサービスの特徴や価格、利用者の声、利用手順等を説明するページ等、サービスの良さを訴求するために、色々な角度からコミュニケーションを取ろうとするでしょう。どういう人に利用してもらいたいか啓蒙するページだって必要ですし、店舗情報、会社概要、個人情報取り扱いポリシー、コンバージョンに繋がる情報入力ページ等、必要なページは数多く挙がると思います。競合他社のWebサイトと比較検証し、まずは必要となる訴求情報を列挙しながら自分達の付加価値を考え、それらをどういう落とし込みしていくのかを考えていきましょう。
そして、列挙したそれぞれの情報群を縦割りに考えた時、グローバルナビゲーション(Gナビ)として中心となる情報メニューが浮かび上がってくると思います。それが、サイト全体の情報設計を考えることになります。Webサイトというものは大体演繹的に設計されます。TOPページに普遍的且つ大きなテーマを掲載し、そこからページのすそ野尾を広げるように情報を細分化して訴求していく形式がほとんどです。シャンパンタワー構造とも呼んだりしますが、様々なページ間で行き来できるようなリンク構造(クロスリンク構造)も心掛けておくことが大事です。

【3】サイトマップ(ディレクトリ構造)を作成する
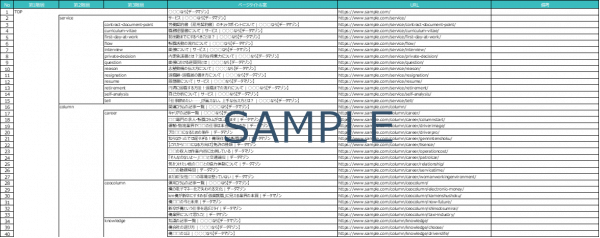
サイト全体の情報設計が出来たら、次にそれらをディレクトリ別にマップ化します(下絵参照)。ページタイトルを入れ込んでみて、カテゴリをディレクトリ単位で落とし込みます。つまり、サイト構造を組み立てることになるわけですが、ここで初めてしっかりとした表を作成することになるわけです。第1階層から第2階層、第3階層…と、情報カテゴリ単位で階層構造を作ることにより、ディレクトリ毎のテーマ性やグルーピングのしかた、あるべきページ情報の抜け漏れを確認します。

ちなみに、ここでいうサイトマップとは一般的に使用するようなWeb上のHTMLサイトマップや検索エンジンクローラーに伝えるXMLサイトマップではありません。飽くまでも業務上において、Webサイト構築に向けたサイト構造をページ単位で一覧化することを指しています。予めこういった表を作ることで、サイトページのテンプレート作成やコンテンツの入れ込みを業務上管理しやすくなるメリットがあります。これを完成することが出来れば、Webサイトの骨組みが完成です。
【4】ページ単位の情報設計(落とし込み方)を考える
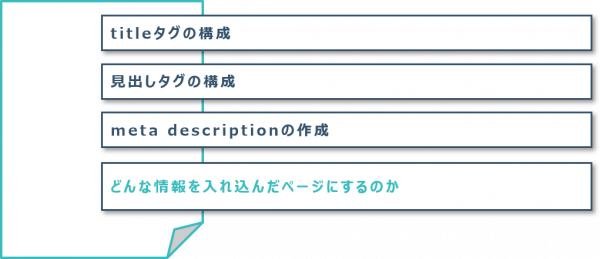
骨組みが出来たら、今度はサイト単位ではなく、ページ単位までブレイクダウンして情報設計します。各ページでどんな情報を掲載するのか、それぞれ見出しレベルで考察すると良いでしょう。例えば、HTMLコーディングを想定した時の見出しタグやmeta descriptionを暫定で作成することもひとつのやり方です。H1タグとなる大見出し、H2タグとなる中見出し、H3タグとなる小見出しを任意に記載しておきながら、meta descriptionに入れるべき文章を作成しておくと、ページ単位で何を書いていけば良いのか覚えておきやすいです。それらを前項のサイトマップ表記に合わせて項目として記載しておけば俯瞰的にマスター管理できます。このように記載していくことで、「あれ?あのページとこのページで同じことを掲載してしまいそうだな。情報の無駄だな」と思うことがあるかもしれません。また、「伝えたい内容の方向性を考えたら、ディレクトリ構造を一部作り直したほうが良さそうだな」と思うことだってあるでしょう。
こういった細かな設計をしていくことで、より実践的なWebサイトが構築できていきます。

【5】ページ遷移促進のクリック導線(リンク設計)を設計する
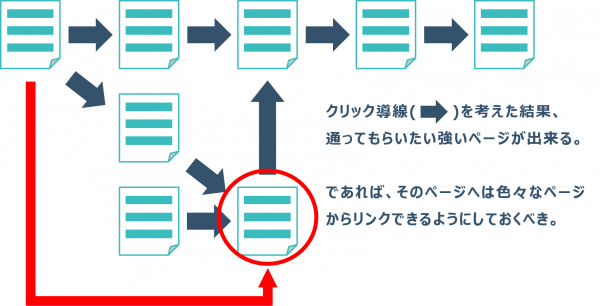
いよいよWebサイトの全体像が見えてきましたよね。ここまできたらあと一息です。それぞれ情報設計したページ群を、訪問ユーザーにどう辿ってもらいたいか戦略付ける必要があります。俗にいう「期待するユーザー導線」というものです。訪問ユーザーにどのページを辿って、どこに進んでもらいたいか、是非とも読んでもらいたいページや通過してほしいページはどこか、等を考えましょう。それらを考えることで、ディレクトリ構造だけでなく、リンク先ページへクリックする促進方法やページ別の情報の強弱が判別できるようになります。こういった設計は最終的なWebデザインに確実に影響しますよね。コンバージョンに向けたリンクボタンやバナーはスクロールに合わせて常に追従するような形式にしておきたいでしょうし、ページ間を動的に推薦するようなページレコメンド機能を実装しておけば、回遊性は高まるかもしれません。期待するユーザー導線によっては、スマートデバイス向けに設計したハンバーガーメニューが重要なページを訴求する大きな役割を担うかもしれません。
クリック導線を予め戦略立てておきましょう。

【6】UI案(カラムや全体の見た目)を作成する
Webデザインに向けた最後の工程になります。もう自ずとUI(User Interface:ユーザーインターフェース)としてどういうテンプレートが適切か見えてきたのではないでしょうか。トップページや各ディレクトリ(カテゴリ)トップのページ、記事情報のページやサービス紹介ページ等、それぞれどういうテンプレートの形が好ましいか策定し、ワイヤーフレームを作成します。ワイヤーフレームとは、大ラフのようなもので、どこにどんな要素が入るかのレイアウト図のようなものです。ワイヤーフレームを考える上で、情報量やそのクリック導線の複雑さ次第で、カラム数やコンテンツ配置方法、ヘッダー要素やフッター要素等が決まってくることでしょう。より複雑な情報設計になっているのであればサイドバーを使って情報の切り口を多面的に見せなければならないでしょうし、情報設計が下層ページ中心で均等な情報価値を紹介していく形式なのであれば、ワンカラムでワイヤーフレームを設計したり、グリッドデザイン(ページを格子状に分割しブロック単位でコンテンツ設計していく)でワイヤーフレームを設計したりしても良いかもしれません。
今までの1.~5.までの手順通りに思考すればUIとして考えるワイヤーフレームは比較的作成しやすいのではないでしょうか。
【7】デザイン案を作成する
Webデザインとは文字や写真、イラスト、各種アイコンといった――いわゆるコンテンツを、どういう世界観で演出するかということです。従って、様々に入り組んだ要素を基に作らなければならず、Webデザインは最後に決定するものなのです。ですから、他のWebサイトのデザインを参考にしたければ、ワイヤーフレームや情報設計、方向性が合致するものを参考にしなければ意味がないのです。情報設計に関しては、種類によりますが、それは決して業界別とは限りません。例えば人材と不動産、ECは最終的に個別の案件ページを紹介するという点では近い設計方法になると思いますし、B2B商材のように一定のサービスをひとつ売るのは、買い取りサービスや水道トラブル、ハウスクリーニング等のような一定のサービス促進と同じ設計方法が好ましいこともあるでしょう。自分の構築しようとしているWebサイトがどういった種類のもので、他にどういった業界や種別のWebサイトが参考になるか熟考すれば、単純に「Webデザイン 参考」等と検索する必要もないですし、より自分の目的に合致した参考Webサイトに出会えるのではないでしょうか。
自分のWebデザインの目的を考えてみよう

そして、もうひとつWebデザインについての考え方をご紹介します。
それはWebサイトの目的です。最初に記載したように、最終的な装飾やテイスト、フォント等における視覚的表現の仕方をWebデザインとするのであれば、なぜその視覚的表現にするのか目的を明確にしておくと良いです。Webデザインにも目的があります。ブランドイメージや登場感を演出したければ、それを如実に表す写真を使用すると共に、掲載サイズを大きくし、文字情報は極力抑えた形で印象付けると効果的です。一方で、とにかく販売促進したければ、売りとなる情報量を多く掲載しながらも、それら情報を的確に伝えるべく文字の大きさを調整する必要があります。チラシ等のように、言葉が目立つ演出をすると効果的になるでしょう。また、同じWebサイト内でもカテゴリ単位で世界観に変化を持たせることで、色々なターゲット像を取り込むことができるかもしれません。写真を見せることが重要になるサービスサイトの場合は、極力シックな背景にすることで写真素材が映えるデザインが求められます。
このように、Webデザインに関する目的を明確化することで、様々な選択肢から最適な演出ができるのです。