
「ホームページを作成したい」「制作依頼をしたい」と企画を考えている時や誰かと話している時、あまり使わない言葉だと「ホームページの”あの部分”ってなんて名称(名前)だったっけ?」となりますよね。
サイト作りにおいて、その名称を曖昧なままにすると、作成依頼を受けた側も発注依頼をする側も、はたまたデザインやコーディングする人等にも上手く伝わらず微妙なズレが発生する可能性が…。
実際、些細なすれ違いから、ホームページが完成したものの、パーツのデザインやコーディングが思っていたのと違った!という結果を発生させてしまう原因になることも…。しかも怖いのは、これらのホームページの各部の名称は、企業や個人、制作会社などによって微妙に言い方が違うことも多々あるので、混乱することも良くあります。
そのため、お互いの共通意識を揃えるためにも、まずは基本的なパーツの名称を理解して使うようにしましょう。
この記事では、ホームページを構成する各パーツの名称(名前)と役割、別の言い方などを図解で紹介します。ホームページを作成・発注依頼する時や、あのパーツなんだっけ?と確認したい時にこの記事の内容をご活用ください。
ホームページの名称について
ホームページ(Webサイト)は、様々なパーツ(要素)によって構成されています。そのため、各パーツの名称を覚え、どんな役割を持っているかを理解するのは、サイト制作者にとってなくてはならない知識です。
そんな基礎中の基礎となるホームページの名称は、人によって言い方が違うことも多いものとなっています。自分が知っている名称以外で話された時に、「○○ってなに?」、「△△で合ってる?」とならないためにも、次の段落で詳しく各パーツの名称を紹介します。
基本的なホームページの各パーツの名称

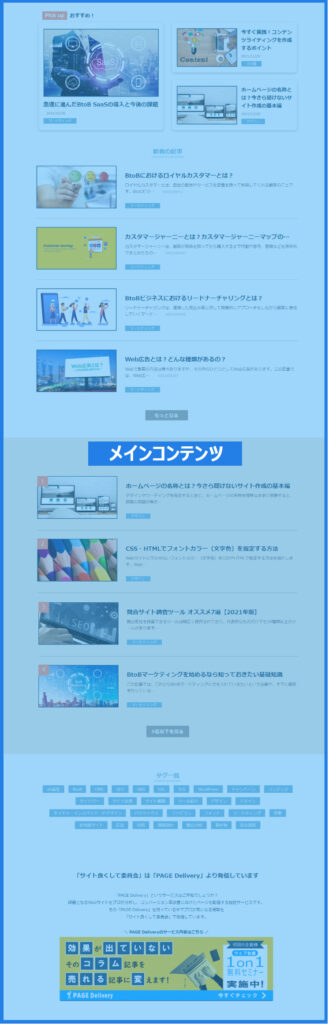
ホームページ(Webサイト)を構成する基本的なパーツは「ヘッダー」、「グローバルナビゲーション・メニュー」、「メインコンテンツ」、「フッター」です。
ホームページのレイアウトによっては「ハンバーガーメニュー」、「サイドバー」もサイトを構成するパーツとなります。ホームページの基本パーツでもある名称や場所、役割などをわかりやすく解説していきます。
ヘッダー(header)

ホームページにおけるヘッダー(header)は、最も上部に位置するエリアパーツのことです。ホームページを人の体に当てはめて考えると、ヘッダーは「頭」になります。
ヘッダーのパーツに表示する要素としては、「ロゴ」や「サイト名」、「問い合わせや資料請求ボタン」、「営業時間」や「電話番号」等です。上記は一部でしかなく、ヘッダーに表示する要素については、業界や目的別のサイトの違いによって表示するパーツも異なりますので、自社サイトに必要な要素を検討して表示するようにしましょう。
グローバルナビゲーション・メニュー
グローバルナビゲーションは、ヘッダーの下部、または同じ位置にあるエリアパーツのことです。「グローバルナビゲーション」以外に、「グローバルメニュー」、「グローバルナビ」、「メニュー」と複数言い方があります。
人によって言い方が違うことが良くあるパーツなので、ホームページ制作の依頼をしたり、チームで作成したりする際には、最初に名称を揃えると後々齟齬がなく安心です。
※ここではグローバルナビゲーションとします。
グローバルナビゲーションの役割としては、ホームページ(Webサイト)の主要なページにリンクをしてユーザーに案内する意味を持っています。
グローバルナビゲーションがあることで、ユーザーは自分が見たいページに辿りつきやすくなるため、ホームページ作成において欠かせないパーツのひとつです。
ハンバーガーメニュー
ハンバーガーメニューは、グローバルナビゲーションをスマートフォンやタブレット等のモバイル端末で表示させる際のデザイン手法のひとつです。
ハンバーガーメニューもグローバルナビゲーションと同じく、ユーザーが見たいページに辿りつけるように案内するパーツで、一般的に横棒(横線)が3本並んだ表示をしています。
ハンバーガーメニューという名称の由来は、横棒が並んだ姿が文字通りハンバーガーに見えることからハンバーガーメニューと言われるようになりました。
ハンバーガーの表示方法は横棒3本がスタンダードではありますが、ホームページのデザインによって異なるのも楽しいポイントのひとつです。
メインコンテンツ

メインコンテンツとは、ホームページ(Webサイト)やブログ等で、コンテンツ(内容)をメインで表示するエリアパーツの部分です。
上記の図の通り、ヘッダーやフッターに挟まれた真ん中部分がメインコンテンツとなります。
例えば、メインビジュアルを表示したり、自社サービスの紹介をしたりしますが、基本的に特に何を表示しなければならないという決まりもないので、最も自由にコンテンツを掲載できるエリアパーツと言えるでしょう。
トップページや主要サービスページ等は、ユーザーが注目する部分でもあるためメインコンテンツエリアに、どんな要素を掲載するかは十分に検討して構成やデザインレイアウトを作成するようにしてください。
ホームページの制作をしていると、メインコンテンツの幅(サイズ)に悩むことが多いのですが、データメゾンなら業界別に多いコンテンツ幅の統計データを提供していますので、ぜひ活用してくださいね。
※ちなみに状況や目的によって、主要なコンテンツがあるページのことをメインコンテンツと言う時もあります。

フッターとは、ホームページの最下部に当たるエリアパーツのことです。ヘッダー同様に人の体に当てはめて考えると「足」になります。
フッターにパーツに表示する主な要素としては、「コピーライト」や「プライバシーマーク」、「主要なページへのリンク」、「SNSボタン」、「バナー」などです。
フッターはシンプルにコピーライトだけを掲載するサイトも少なくありませんが、グローバルナビゲーションの補佐的な役割を持ち合わせているため、近年は主要なページへのリンクを掲載するサイトがスタンダードとなっています。
フッターに関しては下記のページでも詳しくご紹介していますので、ご興味ある方はご覧になってみてください。
フッター(footer)とは?役割とWebのフッターデザイン事例
良く使うホームページ・ブログの各パーツ名称
ホームページ作成において「ヘッダー、フッター、メインコンテンツ」などの基本的なパーツ以外にも良く使うパーツがいくつもあります。ホームページだけではなくブログ作成でも良く聞いたり使ったりするパーツの名称と役割をご紹介します。
メインビジュアル・キービジュアル・アイキャッチ

メインビジュアルは、トップページや各種ページで最初に目に入る画像や動画(ビジュアル)のことです。
メインビジュアル以外の言い方としては、「キービジュアル」、「アイキャッチ」、「イメージ画像」などが挙げられます。グローバルナビゲーションのように、人によって言い方が異なる要素のひとつなので、事前に認識を揃えておくとやり取りがスムーズでしょう。
メインビジュアルは設置するページによって、どんなビジュアルを用意するか慎重に検討する必要があります。特にトップページやLP(ランディングページ)のメインビジュアルに関しては、良く「人の印象は3秒で決まる」と言うとおり、ホームページにおいても同じと言えます。そのため、Webサイトや商品の第1印象に関わる重要な部分となりますので、できるだけ印象の良いビジュアルを設定することが大切です。
サイドバー
サイドバーは、メインコンテンツエリアの左右どちらか、または両方に位置するエリアパーツのことです。主に「バナー」や「カテゴリー」、「CVボタン」、「関連記事へのリンク」、「プロフィール」などを設置しますが、特に決まりはないため好きなコンテンツを含めても問題ありません。
近年は、1カラムといったレイアウトが多くなってきているため、サイドバーを設置しないホームページも少なくありませんが、サイドバーを設置することで導線が増えるので、ページ数が多い規模のサイトではユーザーにとっても便利な機能として使えます。2カラムや3カラムなどのレイアウトデザインを検討する際にはサイドバーをどうするか検討しましょう。
サイドバーに関しては下記のページでも詳しくご紹介していますので参考にしてください。
サイドバーとは?サイドバーのデザイン参考事例で解説!
バナー

バナーとは、英語にすると「Banner」で日本語に訳すと「のぼり」、「旗」、「横断幕」という意味の言葉になります。のぼりというと、色々なお店に置いてある商品やキャンペーンの案内に使われるものを思い浮かべる人も多いのではないでしょうか。実際、ホームページで使われる「バナー」もお店に置かれるのぼりと同じようなもので、以下のような部分をバナーと言います。
バナーは写真やイラストとテキストでつくられた画像になっていることが多く、バナーをクリックすることで別のページに移動したり、まったく別のホームページに移動することもあります。バナーの役割は「広告や宣伝」のために使う画像となっているため、ユーザーの目に留まるようにキャッチなー見た目をしていることが多いのが特徴です。バナーのサイズは多種多様なので、自社サイトの表示したいスペースに合わせてサイズを決定してから作成すると良いでしょう。
スライダー
スライダーとは、メインビジュアルやコンテンツなどが自動的または手動でスクロールするように表示する形式のことです。簡単に説明すると”スライドショー”を表すWebサイトの用語で、スライダー以外には「カルーセル」とも呼ばれます。
スライダーの表示形式は様々あり、基本的には横にスクロールするタイプが多いのですが、縦にビジュアル(画像)が切り替わるようにしたり、動画を埋め込んでスクロールさせたりするなど多種多様です。ECサイトやコーポレートサイトなどで良く使われていましたが、現在はどの業界のホームページでもスライダーが演出パーツとして使われている傾向にあります。
パンくずリスト

パンくずリストは、ホームページを閲覧しているユーザーが「今どこにいるのか」、「どこのページと繋がっているのか」などがわかる誘導表示パーツのことです。それぞれのページが階層構造となってリンクが繋がり、ひとつのWebサイトとして形成しています。単純にグローバルナビゲーションから辿って目的のページに移動することもできますが、パンくずリストがあれば今いるページから見て上位階層に簡単に移動できます。
パンくずリストの由来は有名なグリム童話の「ヘンゼルとグレーテル」が元になっており、帰り道を迷わないように兄弟が落とした「パンくず」がその語源となっています。
サイト内検索窓
サイト内検索窓は、名前の通りホームページ(Webサイト)内を探せる機能パーツのことです。サイト内検索があれば、ユーザーが特定のキーワードでページを検索して確認ができるようになります。ホームページの規模が大きくページ数が膨大な場合に、グローバルナビゲーションやサイトマップから探すのは大変なので、サイト内検索が役に立ちます。
サイト内検索窓を設定できるツールはたくさんあるため選ぶのに困るかと思いますが、Googleのカスタム検索エンジンを利用すると簡単に設置できますので活用してください。
SNSアカウント・シェアボタン
SNSアカウントの紹介ボタンは名前の通り、自社で運用しているTwitterやFacebook等のSNSアカウントを紹介するボタンのことです。一方、シェアボタンはTwitterやFacebookなどにホームページやコンテンツ記事をシェアできるようにしたボタンで、どちらもSNSに関連するボタンとなっています。
これらのSNSボタンは必ず追加しなければならないパーツではないのですが、SNSでの集客や拡散はホームページ運用に欠かせないものとなっているので、できれば追加して活用するのをオススメします。
※SNSのシェアボタンは、コンテンツマーケティングの手法としてBtoBでも利用する企業が増えています。こちらの記事でもご紹介していますのでご覧になってみてください。
BtoB企業にコンテンツマーケティングが選ばれる理由とは
コンバージョンボタン(CVボタン)
![]()
コンバージョンボタン(CVボタン)とは、「問い合わせ」や「資料請求」、「会員登録」、「購入」などの、ユーザーが具体的な行動を起こすためのボタンのことです。多くホームページは、自社サービスや商品の宣伝をしており、ユーザーに認知してもらったら次の行動として購入や利用をしてもらわなければ意味がありません。その際に、コンバージョンボタンがあることで、ユーザーの行動を喚起させ「商品購入」や「お問い合わせ」などに繋げられるのです。
ホームページおよびLPページ(ランディングページ)を作成する際には、ユーザーへのアクションのためにもコンバージョンボタンが欠かせませんね。
フリースペース
フリースペースとは、その名前の通り「自由なスペース」で好きなコンテンツを設置するのに役立ちます。フリースペースには「画像」や「テキスト」、「バナー」、「メッセージ」等を設置しており、特にブログで活用しているケースが多いです。フリースペースの活用方法は無限大なので、自社サイトやブログに合った使い方をしましょう。
ページトップボタン
ページトップボタンは、トップページやコラムページをスクロールしてコンテンツを読み進めた時に、一番上(TOP)に戻りたい時に使えるボタンパーツのことです。ホームページやLPによって、コンテンツ量が多くなり画面が長くなる傾向にあります。ユーザーがコンテンツを読み進める中で最初に戻りたいと思う時に、またスクロールして戻るのが大変なので、ワンクリックでTOPまで戻れるページトップボタンがあると便利なのです。
ページネーション
ページネーションとは、商品ページやコラムページなどで「1」「2」「3」というように表示される番号のことです。Googleの検索結果画面の最下部にも同じように表示されるのを一度は見たことがあるのではないでしょうか。
ページネーションは、ECサイトのように商品数が膨大にあるサイトで活用できます。というのもECサイトの場合、1ページに全の商品を掲載しようとするとページが長くなりすぎるため、適度な所で2ページ目、3ページ目に掲載するのが理想的です。
そんな時に、ページネーションを設置することで、ユーザーが快適にページを閲覧、回遊しやすくなるためECサイト、ニュースサイトなどでは設置がスタンダードとなっています。
コピーライト(Copyright / ©)

コピーライト(Copyright)とは、著作権を持っている個人名や企業名を記載するための表記のひとつです。コピーライトと同じ意味で、「©」を使うこともありますが、どちらも無断コピーや無断転載を防ぐ役割を持っています。
ホームページにおいて、コピーライトを記載する場所としてはフッター部分が多く、書き方はサイトによって違うことが多いです。一般的には、「©+西暦+著作権者名」となります。
ちなみに、データメゾンの場合は「©+著作権者名」で西暦はあえて省略した表記方法にしています。もし法的には必ず必要なわけではありませんが、「このWebサイトは著作権により保護されているます」と他社にアピールできるものなので、コピーライトを記載していない場合には、検討して設置するのをオススメします。
~まとめ~ホームページの名称
店舗からの収益だけではなく、効率良くインターネットからの売上も上げたいと考えホームページ(Webサイト)を作成する企業や個人は後を絶ちません。前代未聞の未知のウィルスによって、対面での商売ではなく、オンラインを活用して集客や売上を上げることがスタンダードになりつつあります。
「今までなかった自社ホームページを作りたい」
「古いホームページをリニューアルして売上アップを目指したい」
「ECサイトのような機能を追加したい」 など
自社サイトの新たな収入源としてホームページを作成して、売上アップを目指しましょう。
「古いホームページのリニューアルにあたり、ユーザーに訴求する要素を入れたいけれど、訴求方法が思いつかない」など、
実際にホームページを制作する段階になってこんな悩みを感じていませんか?
そのような方にお勧めなのがPAGE Deliveryです。
PAGE Deliveryでは、ターゲットにもたらす利益を徹底追及して、効果を出す情報設計を作成します。
どんなベネフィットがターゲットの心に刺さるのか仮説付けて設計するため、セッション分析と送客動線から訴求点の検証し、最適な訴求方法をご提案いたします。