Webサイトのページ構成は、一番上のパーツが「ヘッダー(header)」、中段のパーツが「コンテンツ(contents)」、最下部のパーツが「フッター(footer)」です。ユーザーが良く見る部分は中段に位置する「コンテンツ」なので、下部にあるフッターは見られる機会は少なくなります。
そのためサイト運営者もフッターの役割やデザイン性の重要性を忘れがちに…。でも本来フッターはレイアウトやデザインだけではなく、主要なページを繋ぐ大切な役割を果たせるパーツでもあるんです。
ここでは、初心者向けにフッターに関する役割からデザイン事例まで解説します。ぜひ、自社サイト制作・リニューアルの参考にしてください。
目次
Webサイトにおけるフッターは、ページ構成の最下部に位置するエリアを指します。
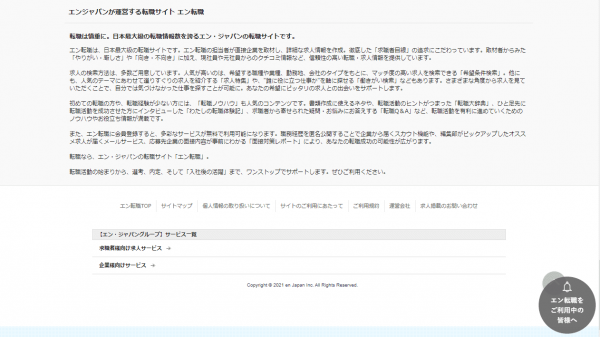
「サイト良くして委員会」のトップページに置き換えて考えると、以下のオレンジ色の部分をフッターと呼びます。

Webサイトにおいて、ページ構成及び内部リンクは大切です。リンクが張られたページを辿ってユーザーも、クローラーもサイト全体を見ていきます。リンクがなければだれも見れないページになるため、どこかからリンクされるような設定が必要なのです。
そうした内部リンクの起点となるのはサイトマップですが、フッターも同じようにリンクを設定し補助する大切な要素のひとつとなっています。
フッターの役割は先にも話している通り、様々なページを繋ぐ役目があります。しかし、他にもありますので具体的にどんな役割があるのか見て行きましょう。
サイトマップとしての役割

フッターの範囲はサイトによってマチマチですし、どんなリンク導線にするのかも運営者次第となります。そのため、Webサイトによっては、全てのページへのリンクを繋ぐ「サイトマップ」と同じように使用するところも少なくありません。
また、フッターにサイトマップを配置してフッター→サイトマップの流れにしているWebサイトも多く一般的な使い方でもあります。
しかしページ数が多いWebサイトの場合、全てのページをフッターからリンクするのは無謀となりますので、サイト規模に合わせてフッター領域を設定しましょう。
ナビゲーションメニューの補助的な役割
一般的にナビゲーションは、ヘッダーやグローバルナビゲーションが基本となりますが、フッターに関してもナビゲーションメニューの補助として活用できます。
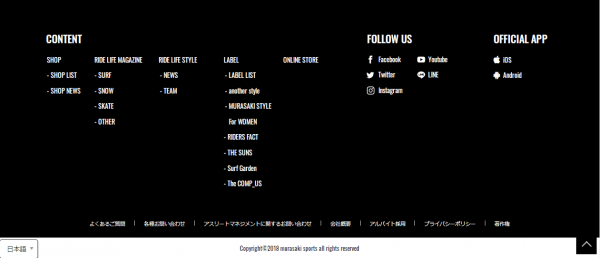
上で表示しているdata maisonのフッターを確認してもらうと分かる通り、主要なページお内部リンクが設定されています。
細かいページまではありませんが、主要なページがあるのはヘッダーの一部やグローバルナビゲーションと同じで、迷ったり戻ったりしたいと考えるユーザーが大きなカテゴリーページへ移動するのに便利です。
サイト情報としての役割
フッターの基本的な役割にサイト情報を提示します。企業サイト(コーポレートサイト)などでは、運営者情報、利用規約、プライバシーポリシー、有ればプライバシーマーク、著作権表記がフッター内に設置しています。
これらの情報は誰がサイトを運営しているのか、どんなサイトなのかをしっかり明記することでユーザーの安心材料になるのです。
また、最近ではTwitterやFacebookなどのSNSのリンクをフッターに配置していることも多いので、SNSを運用している場合にはフッターにリンクを設置してみてはいかがでしょうか。
フッターの作り方は簡単で、最下部をフッターパーツとして設定し、必要な要素のリンクを設置していきます。この時、どのページを設定するのか悩んでしまう人もいるかもしれませんが、基本的に主要なページは全てリンクして置く方がよいでしょう。
また、問い合わせや利用規約、会社概要、プライバシーマーク(有れば)、©マークなども一般的なWebサイトにおいて欠かせないので要素として設定しましょう。
ちなみに、フッターを設定する際にdivタグだけで設定する人もいますが、footerタグも存在します。この領域がフッターであることを表すタグでもあるため、divタグではなくfooterタグを活用することをおすすめします。
参考になるフッターのデザイン事例
よくあるフッターデザイン・構成



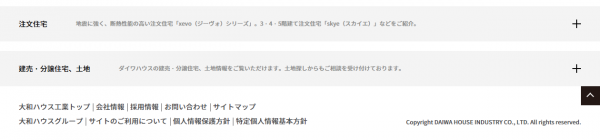
長めのフッターデザイン


特徴的・こだわりのフッターデザイン


※こちらは随時フッターデザインを更新していきますので、参考にしてください。
番外編:WordやExcelにおけるフッターについて
WordやExcelのフッター基本
ExcelやWordにも「フッター」があります。一般的に複数ページに渡るような資料を作成した際に、ページの下部に数値やテキスト等を表示できるエリアのことです。
フッターにはNo.を割り振ることが多く、資料を印刷して確認する際に何ページのものなのか判断しやすくなります。
WordやExcelのフッター設定方法
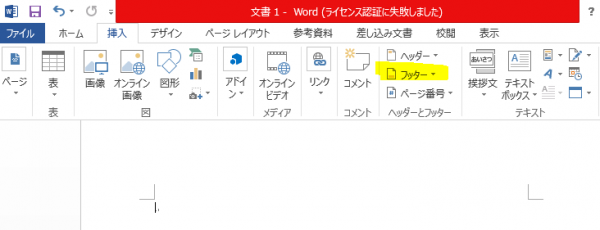
1. 「挿入タブ」の「テキスト」にある「フッター」をクリック

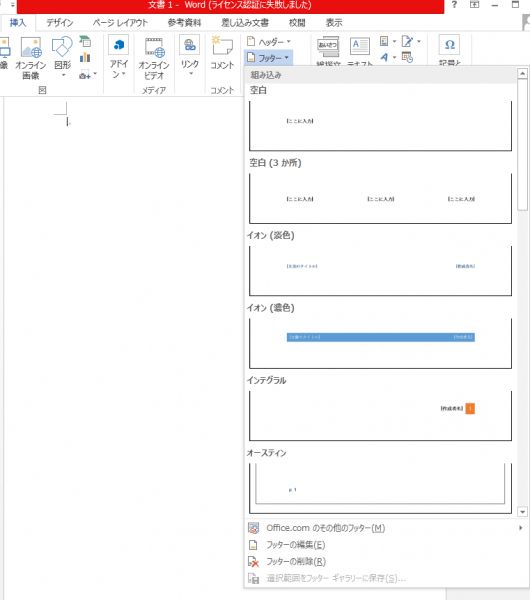
2. 設定したいフッターデザインを選ぶ or 「フッターの編集」をクリック

3. 指定のワークシートにテキストボックスが現れるのでテキストを入力。

4. Wordのフッター設定完了

ちなみに、Excelでのフッター設定についてはWordとやや見た目は異なるものの一連の流れは一緒です。挿入タブからフッターをクリックし、必要なテキストを入力して設定してみてください。
まとめ
フッターは、最下部にあることからあまり重要視されにくい部分でもあります。なぜなら、下に行けば行くほど、ユーザーが見る機会(表示される機会)が減り、クリックもされにくくなるためです。
そのため、フッター部分にあまり力を入れていないWebサイトも多く存在しています。しかしフッターは有効活用できる重要な部分です。
あんまり気にしなくていいや、とデザインを疎かにしたり、リンクを設定しないのはもったいないので、必ずきちんと考えて設定しましょう。
ポイントを抑えて、いざフッターの設定を決めようと思っても、なかなか良い案が浮かばない…と悩む人も少なくないでしょう。そんな時にオススメなのは、競合他社のフッターを参考にすることです。
競合他社や他ブロガーが、どんなフッターにしているのかを調べてみることで、その業界やジャンルにおけるWebサイトのフッターの傾向がわかるようになります。どんなフッターが多いのかがわかれば、自身が立ち上げようとしているWebサイトの参考にできるのでオススメです。
フッター以外にも、競合サイトを分析することは、自社サイトに足りない点を知るのに役立ちます。そうはわかっていても、調査をするまでの「時間がない」「人的リソースが割けない」などの理由からあきらめていませんか?PAGE Deliveryでは、貴社のWebサイトの競合調査から分析までを行い、具体的な改善策をご提案します!