
インターネットにおいて、テキスト文字には“フォント”なるものが存在します。
フォントとは、かつて「(インターネットが盛んになるまでは)一定のサイズとデザインで形成されている活字のひとまとまり」を指しました。また、「フォント=書体」と捉えがちですが、厳密に述べれば、「一定のデザインで統一された文字群」を「書体」と呼び、その書体の“統一集合体”がフォントであるという違いがあります。
しかし、昨今のインターネットの普及等によってその境界線は曖昧になり、現在のフォントの解釈として、「同じ書体デザインとサイズの一揃い(ひとそろい)」という意味合いで捉えることが一般的になりました。
Webサイトにおけるフォントの考え方としては、フォントファミリー(font-family)といって、原則的にWebサイト内を横断的に形成するフォントデザインとフォントサイズを決定することが多く、それがWebガバナンス(≒コンセプト)やブランドイメージを形成するだけでなく、見やすさや使いやすさまで演出することに繋がっています。
従って、なんとなくフォント戦略を軽視しながらWebサイト構築を考えがちではあるものの、実は最後の最後で迷ったり、ページのデザインを損なうことになってしまったりすることだってある――非常に重要な要素がフォントなのです。
そこで今回は、後になって迷わない、フォント戦略の立て方についてヒントとなる考えをご紹介します。
目次
フォントを考える環境には何があるの?
実は、意外と「スマートフォン△フォント」とか「Webサイト△フォント」と検索する人は多く、文字間や行間まで読み心地を追求しているサイト運用者は多いんです。
Webフォントか、システムフォント(デバイスフォント)か、フォントサイズは? フォントデザインは? 行間や文字間の幅は? 見出しタグは?
そんなことも踏まえ、まずWebサイト構築時にフォントを考察するにあたってフォントを表示する場面と使い分けについてご紹介します。フォントを考える時はどんな時でしょうか。
Web上で表示されるフォントの考察シーン
フォントがWebサイト内で登場するのは、主に2つのパターンです。
HTML上でのテキストフォントと、画像内で使用する画像フォントですね。テキストフォントというのは、文字通り直接的にHTMLソース内に表示されるテキストベースのフォントです。テキストフォントはWebサイト内で使用するフォントファミリーとして設定することで、原則的に使用する主要フォントを決められますが、それ以外でも見出し単位や専用の<div>ルールを作ることで、細かくフォント設定を決めたり作ったりできます。
画像フォントというのも文字通りですが、画像形式で活字を掲載しているフォントです。独自で文字をデザインできるため、画像編集ソフトを使ってクリエイティブに作成できますし、凝った色味を表現したり、動きを取り入れた表現をしたり、好きなように作成できます。

Webサイトにおけるフォント設定方法
Webサイトを構築する上で設定するフォントには2種類の方法があります。
システムフォントとWebフォントです。
システムフォント(デバイスフォント)
1つ目はシステムフォント(デバイスフォント)といって、一般的なフォント表現をする方法です。閲覧者が保有するコンピューター(デバイス)のオペテーティングシステム(OS)にデフォルトでインストールされているフォントであり、それぞれのOSに合わせて対象候補となるフォントを設定します。
WindowsのシステムフォントやmacOS Catalinaのシステムフォントから表現したいフォントを任意に選定し、閲覧者のデバイスを想定して候補付けしていきます。これにより閲覧者は、デバイスに合わせて設定されたフォントを通してWebサイト内のテキスト文字を閲読できるようになるのです。
システムフォントを使用することでOSから直接フォントが呼び出されるため、レスポンスや表示速度が速い一方で、対応フォントデザインの数が限られているため表現の幅も限られ、フォントで個性を追求するのは難しくなります。
Webフォント
2つ目のフォント設定方法として、Webフォントがあります。Webフォントとは、インターネット上にアップしているフォントデータに対して、CSSを使ってHTMLと一緒に呼び出す方法です。
システムフォントは閲覧者のデバイスに依存した既定のフォントしか表現できませんが、Webフォントの場合、閲覧者のデバイスに左右されることなく、(販売、扱い業者が多く種類が豊富のため)独自の字体で表現でき、思い通りのイメージやデザインにすることができます。
しかし反面、呼び出すためのレスポンスと表示速度に負荷がかかるため、ユーザーが瞬時に閲読できるか、という点において課題が残ります。また、Webフォントの提供元によっては有料のものが多く、従量課金制であったり、商用利用不可であったり、利用制限が設けられているケースもあります。
表示速度や単純な使い勝手を優先するのであればシステムフォントを、表示速度等のストレスを多少作ってでも、思い通りのデザインや世界観をフォントにまで求めるのであればWebフォントを、それぞれ選択すると良いでしょう。
もちろん部分的にWebフォントを使用することで、一部においてのみ世界観を演出するという方法もありますし、前述の画像フォントとテキストフォントを上手く使い分けて世界観を担保するという方法もありますので、あとはデザイン戦略次第ということになりますね。
システムフォントとWebフォントの長所短所まとめ
システムフォント
長所:表示までが早い、ユーザーは読み慣れている
短所:画一的で個性は演出できない、ユーザーのデバイスに依存したフォントを選択するしかない
Webフォント
長所:ユーザーデバイスに影響されず、思い通りのデザインフォントや個性を演出できる
短所:読み込みが遅い(時間がかかる)、費用がかかる、利用制限がある
フォントデザインはイメージを左右する!?
文字というものは、ユーザーに対して、読みながら意味を脳に伝達し事象を把握させるだけでなく、文字そのものの見た目から、ユーザーへ印象を直感的に受け取らせることもあります。
脳トレ等に使われる以下の文字が良い例でしょう。人はこれを見て瞬時に「何色」と答えるでしょうか。

文字を読んで脳に意味を植え付けるより前に、フォントそのものがユーザーに与えるイメージは強く、時にはフォントデザインが文字の意味を上回って解釈させる程の力を持つことだってあるのです。以下に例をご紹介します。いずれも同じ写真で同じコピーです。それぞれが与える印象はいかがでしょうか。
4つの写真、下になればなるほど、暑苦しいほどの疾走感と真面目さを感じませんか?
走行している車とそれを補完して余りある疾走感のフォントは、写真の中の車の速度さえもなんとなく速く見えるのではないでしょうか。対して上になればなるほどカジュアルで、不真面目なほどの脱力を感じます。写真の中の車の速度も遅く見えますよね。Webサイトページの中はテキストと写真、イラストの組み合わせがほとんどです。そう考えると、情報の大半を担うフォントとそのデザインに関しても、ユーザーに与える印象を大きく変えることができるとご理解いただけるかと思います。




ちなみに、上の4つの画像は、写真の中にある一部分のテキストフォント比較ですので、キャッチコピー的な表現機能の要素も含まれてしまいます。フォントだけでの比較としては判断しづらいですよね。そこで、もうちょっと純然たるテキストフォントで比較してみましょう。以下は、同じ記事(文字のみ)においてフォントを変更した場合の例です。
左から「メイリオ」「MS Pゴシック」「MS 明朝」です。左にいくほど柔らかいイメージで、右にいくほど仰々しいイメージになることがお分かりいただけるのではないでしょうか。逆に言えば、親しみやすくカジュアルな雰囲気やコミュニケーションを望むのであれば左寄りのフォントを選択し、主張的でフォーマルな雰囲気やコミュニケーションを望むのであれば右寄りのフォントを選択すると、文字から世界観を演じることができるわけです。

上記はWindowsのシステムフォントとして設定できる代表的なフォントデザインですが、Webフォントを活用することで、世界観を演出する幅が広がりますし、それが閲覧したユーザーが得られるイメージの付加価値にも大きな影響をおよぼすことでしょう。
但し注意点として、あまりにも独特なWebフォントですと、保守的なユーザーに嫌悪感を抱かれることだってあります。「過ぎたるは猶及ばざるが如し」というやつで、いわば技に溺れるケースですね。どれくらいの個性的なフォントデザインであれば受け入れられやすいか、是非他のWebサイトを見ながら考えてみるようにしてみてください。
フォントサイズは何を基準に考える?
さて、意外と重要なのがフォントのサイズです。特にスマートフォンの普及に伴い、フォントサイズに対する戦略はより慎重になって考えるWebマスターが多くなっています。日本語は英語等とは違い、全角の文字で成り立っています。半角英語の1byteサイズではなく、1文字あたり2byteサイズです。他にも中国語や韓国語も2byteサイズの言語ですね。
2byteサイズのフォントですと、スマートフォンのブラウザのように画面の横幅サイズが小さい場合、英語等と違って横に入りきる文字数は限られてしまいます。また、テキストフォント全体が与えるデザインの印象を考えると、フォントサイズは小さいほうが格好良く見えます。一方で、閲覧者が中高年層であったり、老眼の症状があったりする場合、小さいフォントでは読みにくく、いくらデザインが洗練されていようとも、そもそも内容が伝わらないという事態にも陥ります。それでは本末転倒ですよね。文字の大切なことは「伝えること」ですから、読んでもらわないと意味がありません。そこで、閲覧者やユーザーを考えた適切なフォントサイズを知る必要があるでしょう。
マーケティングの見地から考えて、フォントサイズを選定する上で参考にすべき要素は以下の3つです。
- ターゲット(閲覧者はどんな人か)
- コンテンツ内容(読んでもらう記事内容は何か)
- 競合サイトの設定フォント(業界によってスタンダードなフォントに合わせる)
ターゲットを考える
ターゲットとは、年齢層が大きく影響するでしょう。30代以下の若年層に向けたコンテンツ内容であれば、「格好良いコンテンツページの方が愛着を持ってくれる!」「洗練されたブランドイメージを訴求できる」という考え方から、文字を小さくして<div>外の余白を多分に利用し、モダンで都会的な印象を持たせるフォントサイズにしても良いと思います。
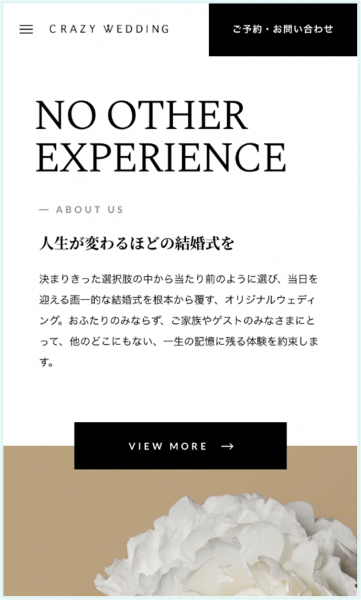
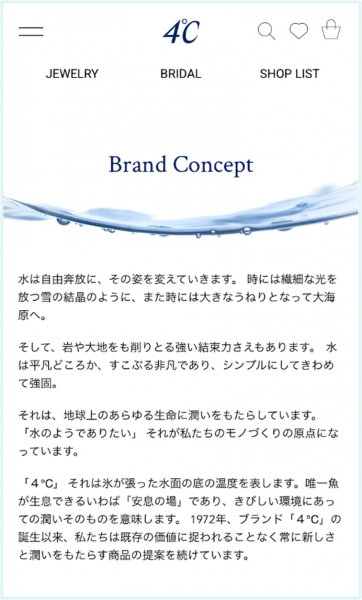
以下は、結婚式場サイトとアクセサリーブランドサイトの例です。結婚式場サイトのスマートフォンの本文のフォントサイズは11.9px、アクセサリーブランドの本文のフォントサイズは12pxです。どちらも一般的なフォントサイズ(ページ下部に記載)と比較すると小さめに設定されていることがお分かりいただけると思います。
若年層向けにイメージ訴求を優先したフォントサイズ例:


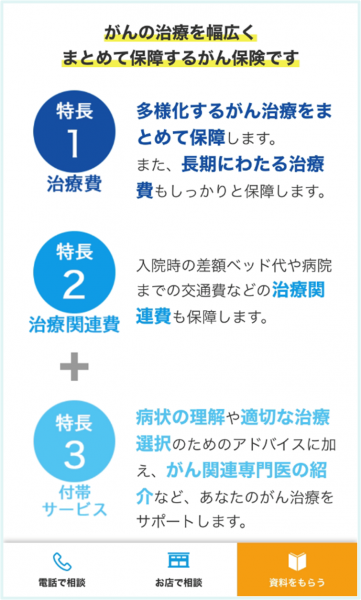
また、比較的閲覧対象年齢が高く、情報そのものに注力して訴求したい場合、イメージよりも「内容が分かる」ことを優先し、フォントサイズを大きくすることも考えられます。以下はスマートフォンにおけるがん保険サイトとアンチエイジング情報ページです。フォントサイズはどちらも16pxでして、充分な視認性を感じさせます。がん保険サイトに至っては、ポイントとなる箇所でさらに文字を大きくする等し、とにかく読みやすい設計をしています。
比較的年配層向けに情報伝達を優先したフォントサイズ例:


コンテンツ内容を考える
次にコンテンツ内容です。これに関してもユーザー環境に対する気遣いが必要です。例えばある程度混雑した電車の中を想像してみましょう。スマートフォンを見ている人の後ろに立った時、意識しなくてもなんとなく前の人のスマホ画面が覗いて見えてしまうケースはありませんか? これは覗く側、覗かれる側、どちらも経験したことのある人が多いのではないでしょうか。そんな経験のある閲覧ユーザー心理として、覗かれるリスクを承知で見るサイトページと見ないサイトページがあると思います。覗かれてしまうと恥ずかしいようなコンテンツ内容は、自然と電車内での閲覧を避けるものです。その結果、サイトページオーナー側からすれば、機会損失にも繋がりますよね。そんな機会損失リスクを抑えるためにも、他人に言いづらいような内容を扱っている場合、フォントサイズを小さくすることで、閲覧ユーザーの心理的ハードルを極力下げることだってできるのです。
具体的なコンテンツ内容としては、キャッシング関連、転職関連、悩み相談関連、探偵調査関連、アダルト関連等が考えられます。こういったセンシティブな内容に関しては、フォントサイズだけでなく、フォントの色味や背景色等、色々な要素を組み合わせることで、他人に除かれても読まれにくい演出をしてあげると良いでしょう。
競合サイトの設定フォントを考える
そして、最後に競合や業界サイトの設定フォントを調査することです。立ち上げようとしている自身のWebサイトは、どの業界でしょうか? また、自分のWebサイトに訪問するユーザーは他にどのWebサイトを見ているでしょうか。そう考えてピックアップしたWebサイトのフォントを確認してみてください。それらWebサイトと同じフォントサイズであれば、自身のサイトへの来訪ユーザーはストレスなく受け入れてくれるでしょう。逆に周りのWebサイトと大きく異なるフォントサイズであれば、自身のサイトへの印象は強くなるかもしれません。業界によってフォントサイズはそれぞれ異なります。先に紹介したように、ブランド商品やイメージが大切な業界においては、フォントサイズは小さい傾向にあります。ある意味官能的なデザインや世界観を演出するようなテキストコンテンツであれば、読み込まれるよりもユーザーに雰囲気を味わってもらうことを優先することもあるからです。
対して、キャッチーな文言や情報を伝えきることが大事な業界においてはフォントサイズが大きめです。余計な印象やイメージ、写真やイラストに注意を持たれるよりも、しっかりと読んでほしい場合にはこれが有効的でしょう。
あと、スタンダードを知ると言う意味では、WebサイトターゲットがSNS利用ユーザーと近似している場合、TwitterやFacebook、Instagram等のフォントサイズも参考になると思います。ニュースサイトやポータルサイト、Google検索結果のフォントサイズ等、世の中にはどれくらいのフォントサイズで形成されているか検証してみるのも面白いかもしれません。例として以下に代表的なWebサイトのフォントサイズをご紹介しますので、是非ご参考ください。
スマートフォンでの表示フォントサイズ例
※2020年9月現在
- 14px:Google検索結果(スニペットの説明部分)、Yahoo!検索結果(スニペットの説明部分)、Bing検索結果(スニペットの説明部分)、Twitter、YouTube、Instagram、facebook、食べログ、ITmedia、モデルプレス、HOMES、じゃらん、ゼクシィ、doda、タウンワーク等
- 15px:@cosme、Amazon等
- 16px:Yahoo!ニュース、日本経済新聞、日刊スポーツ、ORICON NEWS、NHK NEWS WEB、プレジデントオンライン、アメーバブログ、note、クックパッド、はてなブログ、Wikipedia、メディカルノート等
デスクトップでの表示フォントサイズ例
※2020年9月現在
- 12px:HOMES
- 13px:Bing検索結果(ディスクリプション)、食べログ、モデルプレス、@cosme、じゃらん、Amazon等
- 14px:Google検索結果(スニペットの説明部分)、Yahoo!検索結果(スニペットの説明部分)、YouTube、Instagram、facebook、doda、タウンワーク、ゼクシィ等
- 15px:Twitter、Yahoo!ニュース、クックパッド、はてなブログ、Wikipedia等
- 16px:日本経済新聞、NHK NEWS WEB、ITmedia、日刊スポーツ、アメーバブログ、note、メディカルノート等
- 17px:プレジデントオンライン等
- 18px:ORICON NEWS等
こうしてWebサイトを確認してみると、スマートフォンでの表示フォントサイズとデスクトップでの表示フォントサイズで使い分けているところもありますし、同じフォントサイズで展開しているところもあるようです。これらを全て踏まえた上で、自身のWebサイトにおける最適なフォントサイズを検証してみましょう。地味ですが面白い世界ですよ。
業界内競合サイトに迎合する?差別化を図る?
さあ、ここまできたら最後にフォント戦略の2択です。もし、あなたが新規Webサイトを構築し、Web市場に参入するなら…競合他社や業界スタンダードのフォントに合わせたデザインとサイズを選択しますか?
それとも、自分達のWebサイトガバナンスやブランドイメージに則したフォントデザイン、ターゲットを再度見直したうえでのフォントサイズを選択しますか?
答えはWeb戦略次第で変容すると思いますので、ここでは選択方法と選択肢の提示だけに留めておきますね。どちらの戦略をとるにしても、まずは業界内のWebサイトのフォント形式を知っておくことが必要です。他のWebサイトを見るときに、どのような形式のフォントを使っているのかも意識してご覧になってみてはいかがでしょうか。
フォントを変えることでどれくらい効果があったのかを検証する方法として「A/Bテスト」があります。例えば、商品やサービスの申込につながるリンクボタンのフォントを、大きさや色、太さが違う2種類のパターンを用意し、ランダムにユーザーに表示して成果を比較することで、より効果が出ている方を採用する方法です。パターンは3種類以上でテストすることもあります。Webサイトの効果を最大化していくためにも効果検証と改善を繰り返し、PDCAサイクルを継続していくことは重要です。
PAGE Deliveryは、課題となるWebサイトを分析し、改善策からその検証方法までをご提案します。