
ファビコン(favicon)とは、Webサイトを閲覧している際に、ブラウザタブの左上に表示されるアイコンのことです。かなり小さいアイコンなのでスルーしがちですが、自社サイトをユーザーに認識させたり、印象付けたりするためにも重要な要素のひとつです。
ファビコンについて詳しく知って自社サイト(自社ホームページ)に役立てたいという人に向けて、ファビコンの基本情報から作成方法、設置方法、デザインのポイント、お役立ちツールまで完全紹介します。この記事ひとつでファビコンについてグッと理解して、ファビコンマスターになりましょう!
目次
ファビコン(favicon)とは?
ファビコン(favicon)とは、ブラウザのタブや検索結果画面等に表示されるアイコンのことです。「favicon」の正式名称は「favorite icon」で、意味は「お気に入りのアイコン」となります。ユーザーがWebサイトを気に入ってお気に入りとして認識してもらうための、大切なシンボルマークとなっているのです。
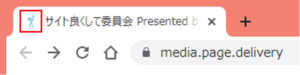
以下のブラウザタブの表示を見ての通り、赤枠で囲われた部分がファビコンです。

Webサイトを閲覧するユーザーにとって目にするもので、Webサイトに欠かせない要素のひとつとなっています。
【基礎知識①】ファビコン(favicon)の表示場所について
ファビコンは様々な場所で表示されます。主な表示場所としては「Webサイトのブラウザタブ」、「検索結果画面」、「ブックマーク・お気に入り画面」、最近できたGoogle Chromeの機能の「リーディングリスト」等です。実際にどうファビコンが表示されるのかスクリーンショットと共に紹介します。
ブラウザのタブのファビコン表示場所

ファビコンの表示先で多いのがブラウザのタブです。左上にファビコンが表示されて、隣にサイト名やページタイトルが表示されるものとなっています。
検索結果画面のファビコン表示場所
基本的にスマートフォン(モバイル)で検索した際に、検索結果画面にサイト名やURLだけではなくファビコンも表示されます。一覧で表示された際に、印象的なファビコンがあれば目立ちますね。
ブックマークやリーディングリストのファビコン表示場所

特定のWebサイトをお気に入りとしてブックマークした際にもファビコンが表示されます。これも一覧ででることで、サイト名やページ名を見なくても「このサイトだ」とわかりやすくなります。
また、最近Google Chromeの機能でリーディングリストという、一時的にブックマークして後から記事を読むという機能が追加されました。その際にも、上記のようにファビコンが設置されます。
ファビコンが設定されていない場合の表示例
ファビコンを設定していないWebサイトも多くあり、その場合は上記のようなデフォルトアイコンが設定されます。デフォルトのファビコンのままにしているWebサイトも多くありますが、サイトロゴや企業ロゴなどがあるのにも関わらずファビコンを設定しないのは、とてももったいないことです。
上記はGoogle Chromeで見た時のデフォルトファビコンですが、Yahoo!やfirefox等のブラウザによっても異なります。また、WordpressやWixなどのCMSを使ってWebサイトを作った場合にも、ファビコンを設定していないとそれぞれのデフォルトのファビコンに設定されてしまい認知度向上、ブランディング効果等が半減してしまう恐れがあるので、必ずファビコンを設定するようにしてください。
【基礎知識②】「画像サイズや拡張子」と「ファビコンの設置方法」
ファビコンを自社サイトやブログに設置するために、まずは画像サイズと拡張子を確認して作成が完了させましょう。その後、ファビコンの設置方法を基に自社サイトやブログに最適な方法で設定してください。そのためにも、まずは画像サイズやフォーマット、設置方法の基本を以下から確認してください。
ファビコンの主な画像サイズ
ファビコン用に設定する画像サイズは以下の通りです。
| ファビコンサイズ | 主な対応OS・ブラウザ |
|---|---|
| 16px×16px | Microsoft Edgeのブラウザタブで使用 |
| 32px×32px | ChromeやSafari、firefox等のブラウザタブで使用 |
| 48px×48px | Windowsのサイトアイコンで使用 |
| 64px×64px | 高解像度のWindowsのサイトアイコンで使用 |
| 180px×180px | iOS、Androidのホーム画面のアイコンで使用 |
| 256px×256px | Androidのホーム画面のアイコンで使用 |
| 512px×512px | より詳細に表示させたい場合に使用 |
ファビコンは上記の通り正方形で作成するのが基本で、それぞれのデバイスによって推奨される画像サイズが異なります。デバイスや用途に合わせた全てのサイズを用意できれば良いのですが、流石に細かく分かれているため困難です。
そのため、ファビコン用のアイコンとして用意しておくべき画像サイズとしては以下の3種類をオススメします。
- 32px × 32px:ChromeやSafari、firefox等のブラウザタブで使用
- 64px × 64px:高解像度のWindowsのサイトアイコンで使用
- 180px × 180px:iOS、Androidのホーム画面のアイコンで使用
ファビコンとして用意するだけであれば「32px × 32px」だけでも十分です。しかし、基本的にショートカットアイコンやTouch iconも一緒に作成することが多いと思いますので、「64px × 64px」や「180px × 180px」の画像サイズも用意しておくことで手間を省けます。
ファビコンにオススメの拡張子は「.ico」
ファビコンのフォーマットとしてオススメの拡張子は「.ico」です。なぜなら、ブラウザによっては「.png」や「.gif」が対応していない場合があるため、「.ico」をおすすめします。
さらに、「.ico」であれば、自動的に適したサイズに縮小されるため、少し大きめのサイズであっても最適なサイズで表示されるようになったり、HTMLで記述する際の設定の手間を省けるといったメリットがあるのです。※推奨はできませんが、「.png」や「.gif」、最近なら「.webp」などのフォーマットでもファビコンを作成すること自体は可能です。
ファビコンの設置方法
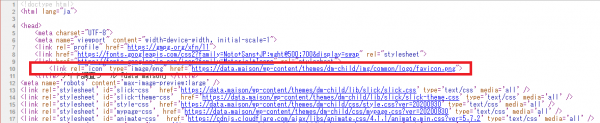
ファビコンの基本的な設置方法として、記述する場所はHTMLの「head部分」になります。
● head部分でのファビコンの記述例

Webサイトによってファビコン画像の拡張子が違ったり、記述方法が異なるため以下に基本的な記述方法のパターンを紹介します。自社サイトに合った方法を選んでファビコンを設定してみてくださいね。
▼ 基本的な記述方法(Chrome、Safari、firefox、Edge)
<link rel=”icon” type=”image/x-icon” href=”/●●●/favicon.ico”>
▼ 「.ico」の場合の記述方法(Chrome、Safari、firefox、Edge)
<link rel=”icon” href=”/●●●/favicon.ico”>
▼ 「.png」や「.gif」の場合の記述方法(Chrome、Safari、firefox、Edge)
<link rel=”icon” type=”imge/png” href=”/●●●/favicon.png”>
<link rel=”icon” type=”imge/gif” href=”/●●●/favicon.gif”>
▼ サイズを指定する場合の記述方法
<link rel=”icon” href=”/●●●/favicon.ico” sizes=”16×16″>
Googleが定義するファビコンのガイドライン
いざファビコンを作成しようとして、どんな所に気をつけるべきか悩む人も多いのではないでしょうか。実は、ファビコンについてGoogleが作った定義がありますので、そこをまずは設定されているガイドラインを知りましょう。
- Google がファビコンのファイルとホームページをクロールできること(Google をブロックしないこと)。
- ファビコンがウェブサイトのブランドを視覚的に表したものとなっており、ユーザーが検索結果を見た際に一目でサイトを見分けられるようになっていること。
- ファビコンのサイズが 48 ピクセルの倍数になっていること(例: 48 x 48 ピクセル、96 x 96 ピクセル、144 x 144 ピクセルなど)。SVG ファイルの場合は、サイズに関して特別な指定はありません。有効なファビコン形式は、すべてサポートされています。Google では画像サイズを 16 x 16 ピクセルに変換するため、その解像度で適切に表示されるか、あらかじめご確認ください。
注意: 16 x 16 ピクセルのファビコンは指定しないでください。- ファビコンの URL は固定されている必要があります(URL は頻繁に変更しないでください)。
- わいせつな表現やヘイト表現に関連するシンボル(例: かぎ十字章)などの不適切なファビコンは表示されません。該当する表現がファビコン内で見つかった場合は、デフォルトのアイコンに置き換えられます。
Googleが定義しているファビコンの内容やサイズを守ることで、自身のWebサイトやブログで適切に表示されるようになりますので、頭に入れておきましょう。
【基礎知識③】ファビコン作成オススメツール(ジェネレーター)
ファビコンを作成する方法として、illustratorやPhotoshopなどを用いて企業ロゴやWebサイトのロゴを
ファビコンを作成する際に役立つツール(ジェネレーター)がいくつもあります。オススメの3つのツールをご紹介しますので、自身のWebサイト制作時にファビコン作成ツールを活かしてください。
ロゴやイラストを変換するなら「RealFaviconGenerator.net」

「RealFaviconGenerator.net」は、すべてのプラットフォームに対応したファビコンを生成できるツールです。自分で用意した画像で好きなファビコンを簡単に生成できるものとなっています。難しい操作はないので、初心者にもおすすめ。ランダム画像でのデモが試せるので、ぜひファビコン作成にお悩みの方はお試しください。
ロゴを変換するなら「Faviconジェネレーター」

Faviconジェネレーターは日本語で使えるファビコン生成ツールなので、英語に苦手意識がある人にはこちらのツールがオススメです。ファビコンに使いたい画像を用意してサイズを指定することで簡単に作成できます。
マルチアイコンを作成するなら「ファビコン favicon.icoを作ろう!」

「ファビコン favicon.icoを作ろう!」は半透過したマルチアイコンが作成できるファビコンツールです。作り方はとても簡単で、作成したいサイズの部分に画像を設定して「favicon.ico作成」のボタンをクリックすれば自動的にファビコンを作成してくれます。決まっているサイズではなく、自分で任意のサイズにしたい場合にも対応していますので、簡単ながら自由度が高いものとなっているのでオススメです。
おしゃれなデザインをするなら「Canva」

Canvaはファビコンのデザインから作りたい人向けの便利ツールです。上記2つのように既に用意している画像からファビコンを作ることも可能ですが、Canvaで用意されているテンプレートや画像を使って1からデザインできます。少しこだわったファビコンやロゴマークを作りたい方は、Canvaを試して見てはいかがでしょうか。
今回紹介したファビコン生成ツールは、どれも無料で使えるものばかりです。簡単に作りたい方はこうしたツールを活用し、より高度なファビコンを作りたい方はPhotoshopやillustratorなどのツールを使用してみてください。
手軽にファビコンを作るなら「favicon.cc」

ブラウザ上で簡単にファビコンが作成できるツールが「favicon.cc」です。真ん中のキャンパス(フレーム)に1ピクセルずつ色を塗りつぶしていくことで簡単にファビコンのデザインが作成できます。プレビューもリアルタイムに反映されるので、自分が作りたいファビコンのデザインを考えながら作成可能。また、設定次第で動くファビコン(アニメーションファビコン)も作成できるので、手軽にオリジナルのファビコンを作成したい方は使用してみてください。
【デザイン①】ファビコンのデザインに関するポイントと注意点
ファビコンのデザインをする場合、Webサイトを認識・印象付けるアイコンにするようにしましょう。そのためには、以下のポイントを抑えてデザインしてみてください。
- 既存のロゴマークを活用する
- ロゴがない場合はシンプルなロゴを心がける
- ブランドイメージカラーまたは分かりやいカラーにする
- ドットを整えると形がクリアになる
ファビコンは既存のロゴマークを活用する
ファビコンとして設定するアイコンには、基本的に既存のロゴマークを活用します。なぜなら、自社サイトのシンボルマークとなるものであるため、同じ意味でもあるロゴマークをそのまま使うWebサイトが多いのです。
また、ブランディングという観点からも、わざわざロゴマークとは別のファビコンを作って設置すると2つシンボルマークができることになり、ユーザーの記憶は分散してしまいます。ロゴマークとファビコンを統一させることで、より認識力がアップし記憶への定着を促せますので、既存のロゴマークを活用してファビコンを設定しましょう。
ロゴがない場合はシンプルなファビコンを心がける
全く新しいブランド、決まったロゴマークがない場合は、Webサイトのテーマに合わせるのはもちろん、シンプルなファビコンにすることを心がけてください。なぜなら、ファビコンの表示はかなり小さいサイズです。そのため、複雑な模様にすると正確に表現されず意味がありません。ファビコンの表示サイズを考えると、一目でわかるシンプルな模様にすることがベストと言えます。
ただし、ファビコンにするマークとして気を付けて欲しいのが「ハートマーク」や「星マーク」です。これらは、一般的にお気に入りアイコンに良く使われるマークで、そのまま使用するとユーザーの混乱に繋がるので、ハートや星マークを使用する際はアレンジして使うようにしましょう。
ブランドイメージカラーまたは分かりやいカラーにする
カラーはユーザーへの印象付けに大切な要素のひとつです。そのため、既存ロゴマークと同じように、ブランドイメージカラーがある場合には、そのカラーに合わせたファビコンに設定しましょう。また、ファビコンに使用するカラー数もなるべく1色や2色などにするとシンプルになるのでオススメです。
ファビコンに良く使われるカラー
ファビコンに良く使われるカラーとして「青」、「赤」、「オレンジ」、「緑」、「黒」が挙げられます。これらは背景色がどんな色でもファビコンとして設置した際に、見やすく分かりやすいため良く使われていると考えられます。
また、上記のカラーはロゴマークの中でも人気カラーです。ロゴマークをファビコンとして流用しているWebサイトが多いケースもあり、「青」や「赤」などがファビコンのカラーとして多くなっています。
ちなみに、近年ロゴマークを「黒」単色に設定しているWebサイトも多く「黒」も人気です。一方、「白」はどんなカラーにも合うもので「背景色」として設定されているケースが多くなっています。
ドットを整えると形がクリアになる
ファビコンは1番小さいサイズだと「16px×16px」。正方形の中に256のドットが集っている状態です。そこに複数の色を使った図形を配置したとき、輪郭の部分に濃淡のあるドットが集っていると、縮小して見た時に形がぼんやりしたファビコンになってしまいます。ファビコンの形をクリアに表示するためにも、図形を崩さない程度に淡い色のドットを消して、整えておきましょう。
【デザイン②】業界別のファビコンの参考事例
ファビコンはWebサイトによって様々ですが、業界によって傾向が似通っていることも大いにあります。ここでは「不動産業界」、「美容業界」、「ファッション業界」3つの中からファビコンの事例を紹介します。
不動産業界のWebサイトのファビコン事例
不動産業界からは、注文住宅系、賃貸物件系、シェアハウス系から2サイトずつの計6サイトのファビコンを見て行きましょう。
● 注文住宅(ダイワハウス / ミサワホーム)
![]()
![]()
● 賃貸物件(SUUMO / HOME’S)
![]()
![]()
● シェアハウス(オークハウス / 東京シェアハウス)
![]()
![]()
美容業界のWebサイトのファビコン事例
美容業界からは、エステサロン、脱毛サロン、ネイルサロンから2サイトずつの計6サイトのファビコンを見て行きましょう。
● エステサロン(ミスパリ / TBC)
![]()
![]()
● 脱毛サロン(ミュゼプラチナム / キレイモ)
![]()
![]()
● ネイルサロン(AOYAMA NAIL / ネイルクイック)
![]()
![]()
ファッション業界のWebサイトのファビコン事例
美容業界からは、レディースファッション、メンズファッションから3サイトずつの計6サイトのファビコンを見て行きましょう。
● レディースファッション(SHOP LIST / リュリュモール / ZOZO TOWN)
![]()
![]()
![]()
● メンズファッション(BUYMA / MAGASEEK / コメ兵)
![]()
![]()
![]()
上記で紹介しているファビコンは一例でしかありませんが、それでも業界によってカラーやアイコンの傾向に違いがあるのがわかったのではないでしょうか?
data maisonなら、ファビコンのカラー傾向が業界別にもっと詳しく分かる指標があります。自社サイトのロゴマークやファビコンを作成する際の参考にできますので、気になる方は今すぐチェックしてみてください!
ファビコンのメリット
ファビコンはWebサイトにおいて必ずしも設定しなければならないものではありません。しかし、ファビコンを設定することによって、ユーザーに対して以下のようなメリットが得られます。
- 認識力アップ
- 信頼性
- ブランド喚起
ファビコン設置で「認識力アップ」のメリット
ファビコンを設置するメリットのひとつとして、アイコンがあることでWebサイトを見るユーザーの「認識力アップ」が挙げられます。
認識力アップに繋がる理由のひとつとして、目に触れる位置にファビコンが存在するため印象に残りやすくなります。特に、PCで特定のWebサイトを見ている場合、ブラウザの常に左上にアイコンが表示されることになります。また、検索結果画面でもファビコンが表示されるので、ユーザーは自然に「このWebサイトはこのマーク」というのが良い意味でスリこまれ、認識力がアップする期待が持てます。
ファビコン設置で「信頼性・親近感アップ」のメリット
Webサイトを見ていると何度も目にする機会があるファビコン。繰り返し見て認識力がアップすることで、検索結果画面に表示された時に「あのWebサイトだな」と自然と分かるようになります。今までに見たことがあるアイコンであれば信頼性や親近感がわきやすくなりますし、過去に見たコンテンツが良かった場合、「このWebサイトなら信頼できる」と思われて、知らないWebサイトに比べてクリックしやすくなるメリットがあるのです。
ファビコン設置で「ブランド喚起」のメリット
ファビコンを設置することで認識力、信頼性、親近感をアップさせると共に、「ブランド喚起」にも繋がります。何も設定されていない場合に比べて、ファビコンが設定されていればWebサイトとロゴマークの印象が残りやすくなり、ブランディングにも一躍買います。企業サイトであればロゴマークをそれぞれ用意しているはずです。ブランド喚起に繋がるファビコンを設置しない手はないですよね。
もし、まだロゴマークも内容であれば、グラフィカルで印象的なファビコン・アイコンを作成すると、よりユーザーに対して印象を強く与えることができるのでオススメです。
ファビコンについてのまとめ
競合他社や他ブロガーが、どんなファビコンにしているのかを調べてみることで、その業界やジャンルにおけるWebサイトのファビコンの傾向がわかるようになります。どんなタイトルが多いのか、どんなWebサイトがGoogle検索上で多いのかがわかれば、自身が立ち上げようとしているWebサイトのファビコン選定の参考にできるのでオススメです。
ブログやコラム記事からのCV数(コンバージョン)が伸びない。
サイトがどういう設計ならコンバージョンにつながるのかがわからないという方へ
課題となるWebサイトをプロが分析し、効果を出す情報設計をご提案します!